
T-Shirt-Druck auf dem Atari
Den DTP-Sektor haben wir in den letzten Monaten zu Unrecht etwas vernachlässigt, stellt er aufgrund hervorragender Software doch immer noch eines der Standbeine des Atari-Markts dar. Wir freuen uns, Ihnen in Zukunft wieder Workshops und Softwarevorstellungen anbieten zu können Den Anfang macht eine Einführung in den T-Shirt-Druck mit der Atari-Software.
Step By Step
T-Shirts werden im Siebdruckverfahren bedruckt. Wie man eine Siebdruck-Vorlage herstellt, möchte ich mit diesem kleinen Workshop vermitteln Grundkenntnisse zu Bedienung eines Vektor-Programms setze ich voraus.
Da man im Siebdruckverfahren möglichst keine dünnen Linien oder kleinen Punkte drucken sollte, da diese durch das relativ grobe Sieb nicht präzise gedruckt werden können, kam ich auf die Idee das Bild, dass ich verwenden möchte, zu vektorisieren. Dies hat außerdem den Vorteil, dass man eine Grafik beliebig vergrößern kann, ohne das sie „pixelig" wird. Abgesehen davon sehen gut vektorisierte Motive extrem cool aus.
Die Vorbereitung
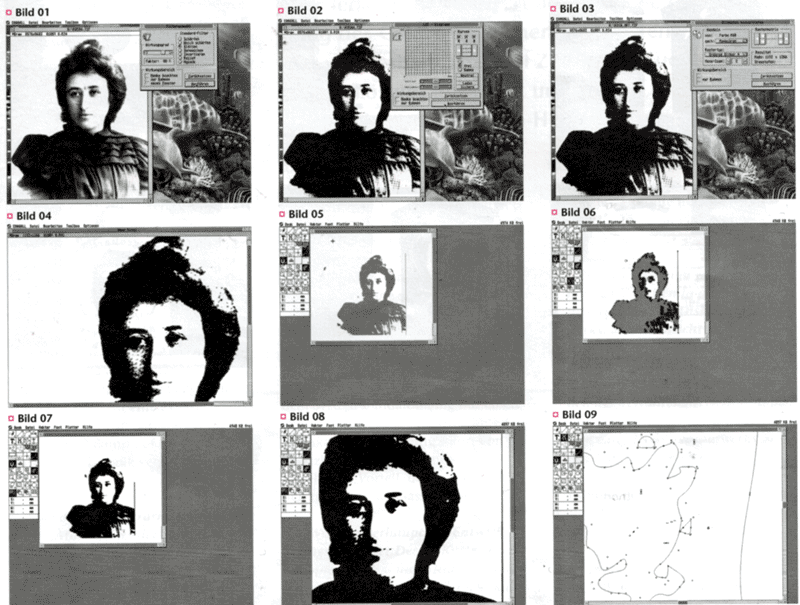
Ich habe mir als Motiv Rosa Luxemburg ausgesucht. Das Bild habe ich von einem Buchumschlag eingescannt und als TIFF-Datei in das Bildbearbeitungsprogramm Chagall geladen, um es für die Vektorisierung vorzu bereiten (Bild 01).
Zuerst habe ich das Bild etwas weichgezeichnet, um das Raster (das sind die regelmäßigen „Flecken" im Bild) loszuwerden. Der nächste Arbeitsschritt besteht darin, alle grauen Flachen loszuwerden, indem man den Kontrast massiv erhöht Dies erreicht man, indem man entweder den Schieberegler „Kontrast" nach rechts schiebt und den darunterliegenden „Helligkeit" ein wenig erhöht, oder man verändert direkt die Gradiationskurven (Bild 02).
Das Ergebnis wirkt schon fast wie eine Schwarzweiß-Grafik - prima jetzt kann man sie in ein echtes Bitmap, also ein Bild ohne Graustufen, dass nur aus schwarzen oder weißen Pixeln besteht, verwandeln. Ich benutzte dazu das „Äpfel zu Birnen" Menu von Chagall und vergrößere das Bild beim Umwandeln um den Faktor zwei. Dadurch erhalte ich mehr Informationen für die anschließende Vektorisierung (Bild 03)
Im „Speichern"-Dialog gebe ich als Dateiendung „IMG" an. Chagall speichert es dann automatisch in diesem Atari üblichen schwarzweißen Image-Format (Bild 04).

Die Vektorisierung
Danach beende ich Chagall und lade AvantVektorPro, ein Vektorisierungs- und Vektorgrafikbearbeitungsprogramm. Ich lade das frisch erzeugte * IMG-Bild und wähle unter Vektorisierungs-Parametern „Grob- und Rund" (Bild 05).
Man kann ruhig testweise mit verschiedenen Parametern vektorisieren. Es darf halt nicht zu grob werden, aber es sollten auch nicht zu viele überflüssige Punkte entstehen (Bild 06).
Nach der automatischen Vektorisierung beginnt die Handarbeit (Bild 07). Die Vektorgrafik sieht sehr unsauber aus (Bild 08). Linien müssen optimiert werden, damit es cool wird. Das ist echte Feinarbeit (Bild 09) (Bild 10).
Mit der Zange werden überflüssige Punkte gelöscht, und die Kurven müssen mit den Anfasspunkten - den „Kreuzchen" - wieder in Form gebracht werden (Bild 11)
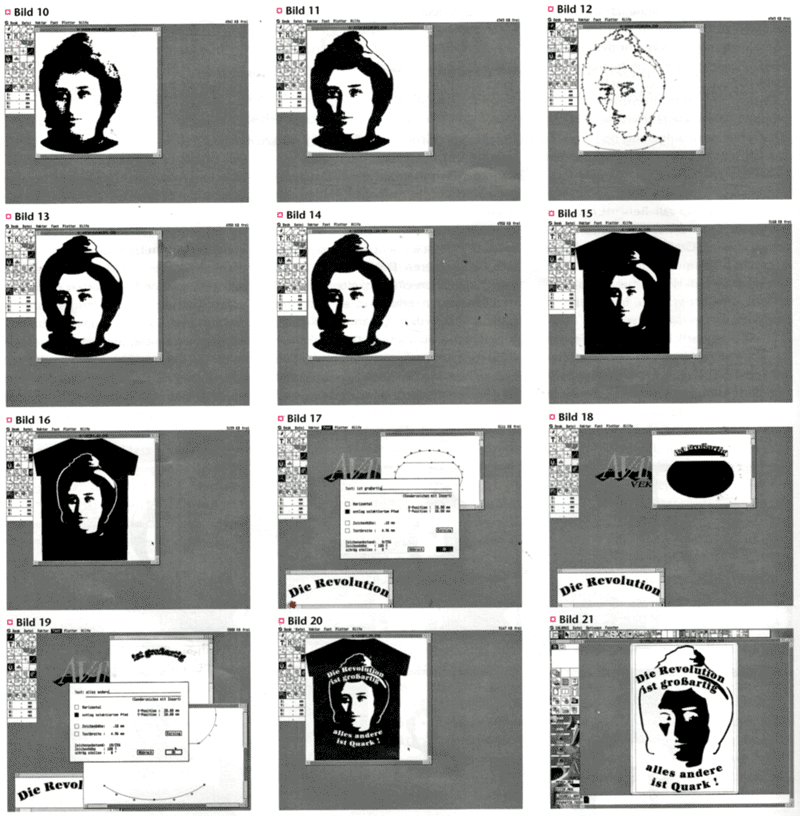
Die Lichtreflexe in den Haaren gestalte ich komplett neu, um die Grafik ruhiger und damit souveräner wirken zu lassen (Bild 12) (Bild 13). Die geglättete Vektorgrafik wirkt nun poppig aktuell (Bild 14)
Grafik mit „Test T-Shirt" hinterlegen
Da die Grafik mit weißer Farbe auf einen schwarzen Hintergrund, nämlich das T-Shirt, gedruckt werden soll, ergibt sich das Problem, dass alle schwarzen Flächen unsichtbar werden. Um mir nun ein Bild zu machen, wie die Grafik auf einem T-Shirt aussehen wird, hinterlege ich sie mit einer schwarzen Fläche, der ich die Umrisse eines T-Shirts gebe (Bild 15). Man sieht jedoch nur noch das Gesicht und die Lichtreflexionen in den Haaren. Ich muss also die Haare darstellen, indem ich den sie beschreibenden Pfad verdoppele und hieraus dann eine Fläche mache, die als Umriss die Haare beschreibt (Bild 16).
Runder Pfadtext
Ich habe nun den Kopf und ergänze ihn durch ein Luxemburg-Zitat. Dies so unterzubringen, dass es zusammen mit dem Kopf ein schönes Gesamtbild ergibt, ist kniffelig. Ich habe mich dazu entschlossen, den Text oben und unten halbkreisförmig um das Gesicht laufen zu lassen. Dies tue ich, indem ich mit der Pfadfunktion den Text oben um Kreisstucke und unten in Kreisstücke laufen lasse. Die dafür als Hilfslinien notwendigen Kreisstücke erhalte ich, indem ich erst einen Kreis erzeuge und aus diesem oben und unten je ein größeres Kurvenstuck entnehme, dass ich dann jeweils noch etwas abflache (Bild 17) (Bild 18) (Bild 19).
Ich wähle im Textmenü die Schrift Antiqua, weil sie von ihrer optischen Wirkung gut zu den zwanziger Jahren, der Zeit in der Rosa Luxemburg bekannt wurde, passt. Beim Satz oben herum muss man nichts weiter beachten, nur das Kreisstück muss angewählt sein. Ich mache diese Satzarbeiten in einem zweiten Fenster, aus dem ich die fertigen Textstucke dann in die eigentliche Grafik kopiere. Beim Setzen des unteren Textes in den Kreisbogen muss ich zuerst die Laufrichtung durch Klicken von [R] wie „Richtungsfunktion" ändern. Das leere Pfad-Ende wird nun zu einem schwarzen Punkt. Im Textmenü muss ich dann noch den Buchstabenabstand vergrößern, da die Lettern sonst „zusammenkleben" wurden.
Um den Schriftzug optimal einzupassen, verdünne ich die Lichtreflexion in den Haaren und führe die obere rechte Haarkurve um den I-Punkt herum. Links öffne ich die Haarlinie, um Platz für die Schrift zu machen. Viele Stunden des Herumprobierens und unzählige verworfene Zwischenschritte, die ich hier nicht aufgeführt habe, später bin ich nun mit dem Design zufrieden (Bild 20) - et voilá.
Die Vorbereitung zur Belichtung
Nun gilt es, die Grafik für den Druck vorzubereiten Da die Grafik mit weißer Farbe gedruckt wird, muss nun alles, was vor dem schwarzen Hintergrund weiß er scheint, schwarz werden. Ich muss also die Grafik wieder invertieren.
Die eigentliche Ausgabe bereite ich in Calamus SL vor. Ich messe vorher an einem T Shirt aus, wie breit die Grafik sein darf. Mit diesem Wert erstelle ich in Calamus ein neues Dokument, dessen Hohe ich erst einmal großzügig bemesse. Das neue Calamus stellt Grafiken automatisch proportional dar, ich brauche die Grafik jetzt nur auf die richtige Breite bringen. Danach verkleinere ich dann die Höhe des Dokumentes auf den realen Platzbedarf der Grafik (Bild 21)
Der Export
Grundsätzlich gilt es, das erstellte Dokument und die in ihm ver wendeten Schriften auf einen Datenträger zu sichern. In meinem Fall habe ich ja alle Schriften schon in AvantvektorPro in Pfade gewandelt, ich muss also nur das Calamus-Dokument selbst exportieren. Bei kleineren Dokumenten reicht manchmal schon eine Diskette, bei grösseren Projekten empfiehlt es sich, das erste Mal mit dem Calamus-Belichter Rücksprache zu halten. Den Belichter sollte man am besten vorher anrufen, ob und welche Medien (z B Syquest oder ZIP-Wechselplatten) er lesen kann und wie sie formatiert sein müssen. Wichtig ist in diesem Fall, dem Belichter mitzuteilen, dass es sich um eine Siebdruckvorlage handelt, da im Siebdruckverfahren „richtig herum" gedruckt wird Daher muss auch die Vorlage anderes belichtet werden als z.B im Offsetdruck Da kann einem aber der BeO (Belichter Onkel) weiterhelfen
Der Druck
Es gibt nun zwei Möglichkeiten: Entweder man geht mit seinem belichteten Film zu einem Dienstleister, also einer Siebdruckerei (z.B. den Belichter fragen), oder man sucht sich im nächsten Stadtteilzentrum eine sozial betriebene Siebdruckwerkstatt und druckt selbst. In solchen Werkstätten kann man gegen einen Unkostenbeitrag selbst drucken und wird „angelernt, ein Mitarbeiter zeigt Ihnen also die ersten Male, wie es geht. Das macht Spaß und wird schnell zum neuen Hobby. Der Nachteil ist, dass man sich die zu bedruckenden T-Shirts vorher selbst kaufen muss.

Christoph Brincken