Um sich von der Masse der HTML-Dokumente hervorzuheben, muß man sich schon etwas Besonderes einfallen lassen. Mit ein paar Tips & Tricks lassen sich ansprechende Seiten einfach und schnell gestalten.
 Tabellen versehen Texte mit beliebigen Layouts
Tabellen versehen Texte mit beliebigen Layouts
Die Gestaltung eines HTML-Dokuments will wohl überlegt sein. Zuerst sollte sich der Autor über den Inhalt im klaren sein. Dokumente ohne informativen Inhalt werden von den Betrachtern schnell entlarvt und mit Mißachtung bestraft. Als nächstes gilt es, die Struktur des Dokuments festzulegen. Je länger ein Dokument wird, desto wichtiger werden Inhaltsangaben, Orientierungspunkte und Navigationshilfen innerhalb der einzelnen Seiten.
Insbesondere sollte der Autor sich der inneren Zusammenhänge seines Dokuments bewußt sein und sie mit den Möglichkeiten, die HTML bietet (z.B. Links), auch dem Leser zugänglich machen. Schließlich sorgt ein einheitliches Layout des HTML-Dokuments dafür, daß der Leser sich auf jeder Seite wieder zurechtfindet und sich ohne Umschweife dem Inhalt widmen kann. Ein in dieser Form gestaltetes HTML-Dokument hat schon recht gute Chancen, von anderen wirklich gelesen zu werden. Mit einigen Tags läßt sich die Attraktivität zusätzlich steigern.
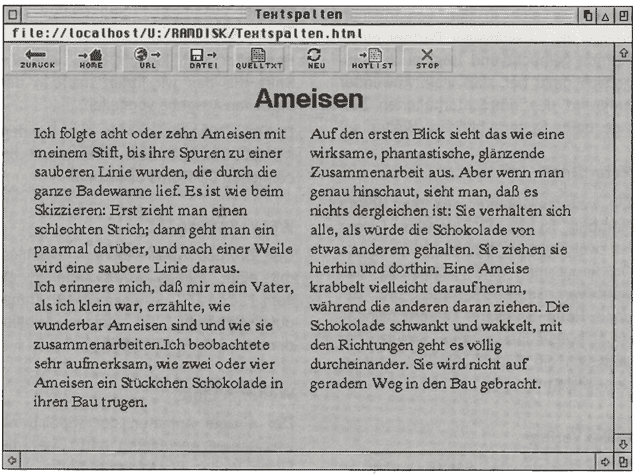
Textspalten
Mit Tabellen lassen sich in HTML-Dokumenten Layouts realisieren, wie sie von den Printmedien hinlänglich bekannt sind, so z.B. der Spaltensatz. Für diesen legt man zunächst fest, welche Gesamtbreite die nebeneinander liegenden Textspalten von der gesamten Breite der Seite einnehmen sollen. Im Tag <TABLE> kann die Breite der ganzen Tabelle - bezogen auf die der Seite mit dem Parameter "WIDTH" - prozentual angegeben werden. Die Tabellenzeile wird wie gewohnt mit <TR>, der Inhalt der Zelle mit <TD> eingeleitet. Bei letzterem wird die Breite wiederum mit "WIDTH" prozentual festgelegt. Für zwei Textspalten empfiehlt sich als Breite 50%.
Um den Eindruck eines typischen Spaltensatzes zu erreichen, wird der Inhalt der Zellen mit dem Parameter "VALIGN" noch am oberen Zellenrand ausgerichtet. Je nach Anzahl der Spalten folgen noch die nächsten Zellen, die analog zur ersten aufgebaut sind.
Solch variationsreiche Tabellen können natürlich nicht nur reinen Text frei auf der HTML-Seite plazieren. Auch viele andere HTML-Elemente, insbesondere Grafiken, lassen sich innerhalb von Tabellen effektvoll einsetzen.
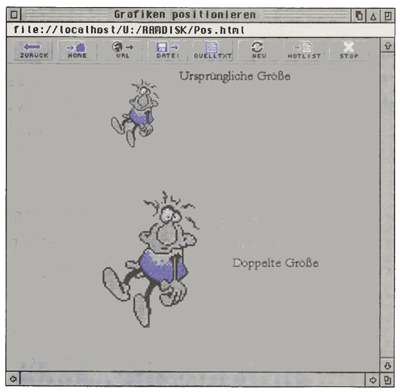
Grafiken positionieren
Für Grafiken sieht HTML noch zusätzliche Möglichkeiten der Positionierung innerhalb des Tags <IMG> vor. So läßt sich die Größe einer Grafik mit den beiden Parametern "WIDTH" und "HEIGHT" in Pixel vorgeben. "WIDTH" legt die Breite und "HEIGHT" die Höhe des Bildes fest. Für die Darstellung skaliert der Browser die Grafik auf die vorgegebene Größe. Mit dem Parameter "ALIGN" wird die Position der Grafik gegenüber dem umgebenden Text festgelegt. Mögliche Optionen sind "TOP", "MIDDLE" und "BOTTOM". "TOP" positioniert den Text an der Oberkante, "BOTTOM" an der Unterkante und "MIDDLE" schließlich in der Mitte der Grafik. Mit der Kombination der Parameter läßt sich eine Grafik relativ frei innerhalb des Textes positionieren.
Dynamische Seiten
Normalerweise wechselt ein WWW-Browser nur dann zu einer anderen Seite, wenn der Betrachter explizit den Zugriff anfordert, etwa durch Eingabe einer URL oder Anklicken eines Links. Mit dem Tag <META> wird der Browser angewiesen, ohne Zutun des Betrachters nach Ablauf einer festgelegten Zeitspanne eine andere Seite darzustellen. Auf diese Weise kann man etwa alle paar Sekunden eine andere Grafik erscheinen lassen, also kleinere Slideshows realisieren. Dazu werden mindestens zwei HTM [.-Dateien mit nahezu identischem Inhalt angelegt. Sie unterscheiden sich lediglich in den eingebundenen Grafiken. In den HTML-Dateien befindet sich jeweils eine Anweisung, die auf die jeweils folgende Seite verweist. Das komplette Tag für den dynamischen Wechsel der Seite lautet:
<META HTTP-EQUIV="REFRESH" CONTENT="5; URL=http://host/datei.html">
Diese Anweisung muß unmittelbar dem Tag <HEAD> folgen. Der Parameter "CONTENT" bestimmt die Zeit in Sekunden, bis die angegebene Seite geladen wird. URL zeigt auf die Datei, auf die zugegriffen wird. Prinzipiell muß die URL natürlich nicht auf eine HTML-Datei zeigen, sondern kann beispielsweise auch auf eine Sound-Datei verweisen.
Die Dateien, auf die der Browser nach der eingestellten Zeit zugreift, sollten natürlich nur wenige Kilobyte groß sein. Ansonsten dürfte dem Betrachter die Lust an diesem Dokument schnell verleidet werden, besonders wenn auf die Daten über das Internet zugegriffen wird.
 Skalierung und Positionierung von Grafiken
Skalierung und Positionierung von Grafiken
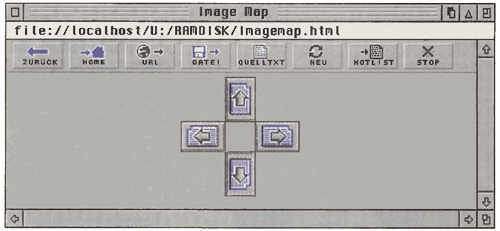
Anklickbare Karten
Bekanntermaßen können in HTML-Dokumenten Grafiken als Links fungieren. Image Maps sind der nächste Schritt, in denen sogar einzelne Bereiche einer Grafik jeweils einem Link zugeordnet werden. Mögliche Anwendungen sind beispielsweise Grafiken, die eine komplette Button-Leiste darstellen und mit deren Hilfe man durch die Hierarchie eines HTML-Dokuments navigieren kann.
Einmal kann man Image Maps mittels Interaktion zwischen Browser und Server realisieren. Dazu hält der Server eine Map-Datei bereit, in der die Zuordnung der Bereiche zu den jeweiligen Links festgehalten ist. Leider gibt es noch kein einheitliches Format für Map-Dateien, so daß jeder Server seine eigene haben will. Der schwerwiegendere Nachteil ist aber, daß man zur Auflösung der Links stets eine Netzwerkverbindung zum Server benötigt. Eine für einfache Anwendungen wesentlich geeignetere Methode, Image Maps einzusetzen, ist, die Map-Informationen direkt in die HTML-Datei zu integrieren. Dieses Vorgehen funktioniert dann auch auf einem Rechner ohne Internet-Zugang.
Dazu definiert man mit <MAP> innerhalb des Body die Karte. Der Karte wird mit dem Parameter "NAME" ein Name zugewiesen, um sie mit einer Grafik verknüpfen zu können. Das Tag <AREA> legt jeweils einen Bereich innerhalb der Grafik fest, der einem Link zugeordnet wird. Der Parameter "SHAPE" bestimmt die Form des Bereiches, "COORDS" die Koordinaten in Pixel. Als Form gibt es das Rechteck "RECT", den Kreis "CIRCLE" und das Vieleck "POLY". Das Rechteck wird durch die zwei Koordinaten x1, y1 und x2, y2 definiert, welche die linke obere und rechte untere Ecke angeben. Der Kreis wird mit den Koordinaten des Mittelpunkts x, y und dem Radius r angegeben. Beim Vieleck werden jeweils die Koordinaten der Ecken angegeben, wobei die letzte Ecke mit der ersten automatisch verbunden wird. Mit einem Vieleck lassen sich sehr komplex Image Maps definieren. Zur Bestimmung der Koordinaten kann man auf der TOS-Plattform leider nur auf Pixelgrafik-Programme (z.B. Papilion, Stella) oder bei fertigen Grafiken auf Grafik-Viewer (z.B. GEM-View) zurückgreifen; spezielle Utilities für Image Maps sind mir bisher nicht bekannt.
Die Grafik selbst wird wie gewohnt mit dem Tag <IMG> in das Dokument eingebunden.
Der Parameter "USEMAP" weist den Browser an, die Map-Information gleichen Namens für die Grafik zu benutzen.
 Buttons für die Navigation realisiert mit einer Image Map
Buttons für die Navigation realisiert mit einer Image Map
Noch mehr
Unzählige weitere Tips & Tricks zu HTML findet man als Autor natürlich in den unendlichen Weiten des WWW. Neben vielen schön gestalteten Dokumenten findet man dort allerdings auch jede Menge Negativbeispiele. "Weniger ist oft Mehr" gilt eben auch für HTML-Dokumente.
Listing 1
<!-- ******************** -->
<!-- * Textspalten.html * -->
<!-- ******************** -->
<HTML>
<HEAD>
<TITLE>Textspalten</TITLE>
</HEAD>
<BODY>
<H1 ALIGN="CENTER">Ameisen</Hl>
<TABLE WIDTH="90%" ALIGN="CENTER">
<TR>
<TD WIDTH="50%" VALIGN="TOP"> Text der 1. Spalte</TD>
<TD WIDTH="50%" VALIGN="TOP">Text der 2. Spalte</TD>
</TR>
</TABLE>
</BODY>
</HTML>
Listing 3
<!-- ***************** -->
<!-- * Imagemap.html * -->
<!-- ***************** -->
<HTML>
<HEAD>
<TITLE>Image Map</TITLE>
</HEAD>
<BODY>
<MAP NAME="Pfeile">
<AREA SHAPE="RECT" COORDS="44,0,75,44" HREF="oben.html">
<AREA SHAPE="RECT" COORDS="44,75,75,120" HREF="unten.html">
<AREA SHAPE="RECT" COORDS="0,44,44,75" HREF="1inks.html">
<AREA SHAPE="RECT" COORDS="75,44,120,75" HREF="rechts.html">
</MAP>
<P ALIGN="CENTER"><img SRC="Imagemap.png" BORDER="0" USEMAP="#Pfeile"></P>
</BODY>
</HTML>
Listing 2
<!-- ***************** -->
<!-- * Pos.html * -->
<!-- ***************** -->
<HTML>
<HEAD>
<TITLE>Grafiken positionieren</TITLE>
</HEAD>
<BODY>
<P ALIGN="CENTER"><img SRG="Figur.png" ALIGN="TOP>ursprüngliche Größe</P>
<P ALIGN="CENTER"><img SRC="Figur.png" WIDTH="208" HEIGHT="232" ALIGN= "MIDDLE"> Doppelte Größe </P>
</BODY>
</HTML>
Listing 4
<!-- ******************* -->
<!-- * Dynamisch1.html * -->
<!-- ******************* -->
<HTML>
<HEAD>
<TITLE>Dynamisches Dokument #1</TITLE>
</HEAD>
<META HTTP-EQUIV="REFRESH" CONTENT="5;URL=Dynamisch2.html">
<BODY>
</BODY>
</HTML>
<!-- ******************* -->
<!-- * Dynamisch1.html * -->
<!-- ******************* -->
<HTML>
<HEAD>
<TITLE>Dynamisches Dokument #2</TITLE>
</HEAD>
<META HTTP-EQUIV="REFRESH" CONTENT="5; URL=Dynamisch1.html">
<BODY>
</BODY>
</HTML>
Aufgepeppt
Netscape und Microsoft haben für ihre jeweiligen Browser Tags eingeführt, die noch nicht oder nicht in der Form in den Standard eingegangen sind. Alle hier besprochenen Tags können von CAB verarbeitet werden. Da CAB sich an Netscape Navigator, dem Browser mit dem größten Marktanteil orientiert, wird jedes HTML-Dokument, das für CAB erstellt wurde, auch von Netscape Navigator ohne Probleme angezeigt. Der umgekehrte Weg ist zwangsläufig nicht ohne weiteres garantiert. Genau hier liegt auch das grundsätzliche Problem von Herstellererweiterungen: Sie machen die Dokumente meistens attraktiver (zumindest geben sie dem Autor mehr Spielraum in der Gestaltung), zugleich besteht aber die Gefahr, daß andere Browser von dem Inhalt des Dokuments vollkommen ausgeschlossen bleiben. Normalerweise ignoriert ein Browser zwar unbekannte Tags und stellt die Information zwischen ihnen trotzdem dar. Manche Erweiterungen verschließen sich diesem Ansatz aber, und ein Browser der diese nicht beherrscht, kann auch die Information nicht mehr anzeigen (z.B. Netscapes Frames).
Letztendlich hat der Autor die Verantwortung dafür, ob nur Leser mit dem "richtigen" Browser seine Dokumente lesen können oder ob sie für alle Standard-konformen Browsers ohne Einschränkung interpretierbar sind.