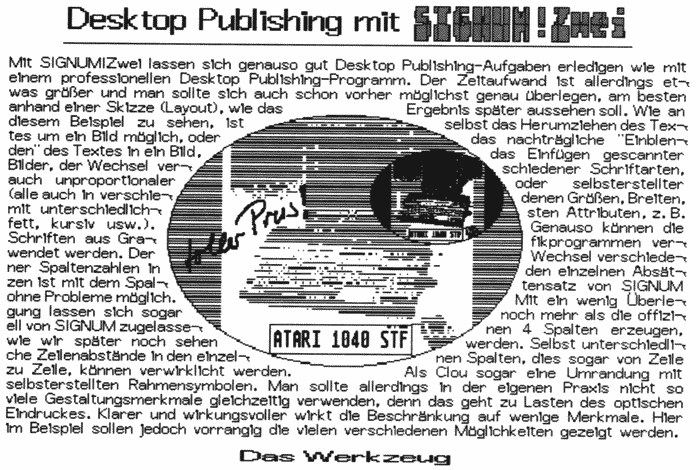
Mit SIGNUM!Zwei lassen sich genauso gut Desktop Publishing-Aufgaben erledigen wie mit einem professionellen Desktop Publishing-Programm. Der Zeitaufwand ist allerdings etwas größer, und man sollte sich auch schon vorher möglichst genau überlegen, am besten anhand einer Skizze (Layout), wie das Ergebnis später aussehen soll.

Wie an diesem Beispiel zu sehen, ist selbst das Herumziehen des Textes um ein Bild möglich oder dessen nachträgliches “Einblenden" in ein Bild, das Einfügen gescannter Bilder, der Wechsel verschiedener Schriftarten, auch unproportionaler oder selbsterstellter (alle auch in verschiedenen Größen, Breiten, mit unterschiedlichsten Attributen, z.B. fett, kursiv usw.). Genauso können die Schriften aus Grafikprogrammen verwendet werden. Der Wechsel verschiedener Spaltenzahlen in den einzelnen Absätzen ist mit dem Spaltensatz von SIGNUM ohne Probleme möglich. Mit ein wenig Überlegung lassen sich sogar noch mehr als die offiziell von SIGNUM zugelassenen 4 Spalten erzeugen, wie wir später noch sehen werden. Selbst unterschiedliche Zeilenabstände in den einzelnen Spalten, dies sogar von Zeile zu Zeile, können verwirklicht werden. Als Clou sogar eine Umrandung mit selbsterstellten Rahmensymbolen. Man sollte allerdings in der eigenen Praxis nicht so viele Gestaltungsmerkmale gleichzeitig verwenden, denn das geht zu Lasten des optischen Eindruckes. Klarer und wirkungsvoller wirkt die Beschränkung auf wenige Merkmale Hier im Beispiel sollen jedoch vorrangig die vielen verschiedenen Möglichkeiten gezeigt werden.
Das Werkzeug
Die grafischen Arbeiten wurden mit einem Grafikprogramm, z.B. STAD, die ovale Abbildung mit einem Scanner realisiert, z.B. dem Selbstbau-Scanner aus “ST Computer" 4/1988 mit der Public Domain-Software Nr. 142. Wenn man alles berücksichtigt: Preis des “Computers des Jahres 1988" ATARI 1040 STF mit hochauflösendem Monitor SM 124, Floppy, Maus (ab ca. DM 1450,-) + Scanner (Materialwert inkl. Software ca. DM 35,-) + SIGNUM!Zwei (ab ca. DM 360,) + z.B. STAD (ab ca. DM 150,-), so erhält man ein komplettes System schon für sagenhafte knapp DM 2000.-(!), nach meiner Meinung zudem ein System, welches es durchaus mit jedem IBM XT-kompatiblen Personal Computer auf diesem Sektor aufnehmen kann.
Ein einfaches Desktop Publishing-Beispiel
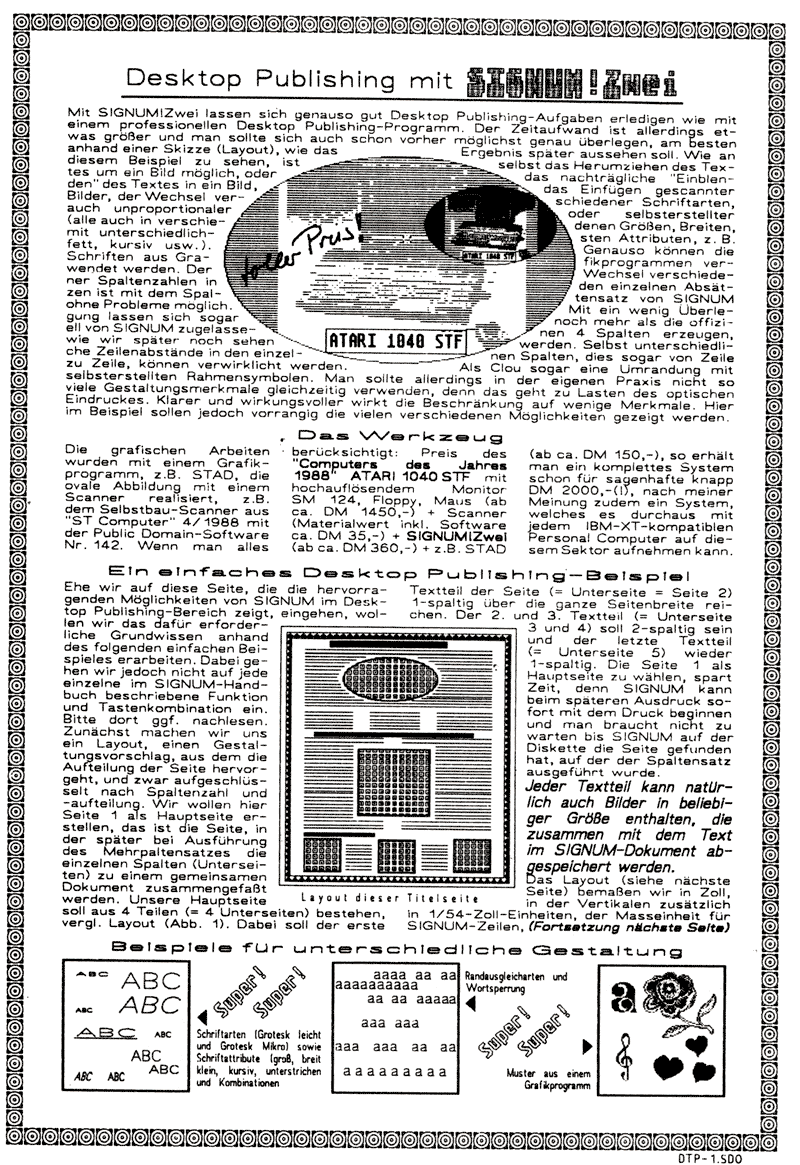
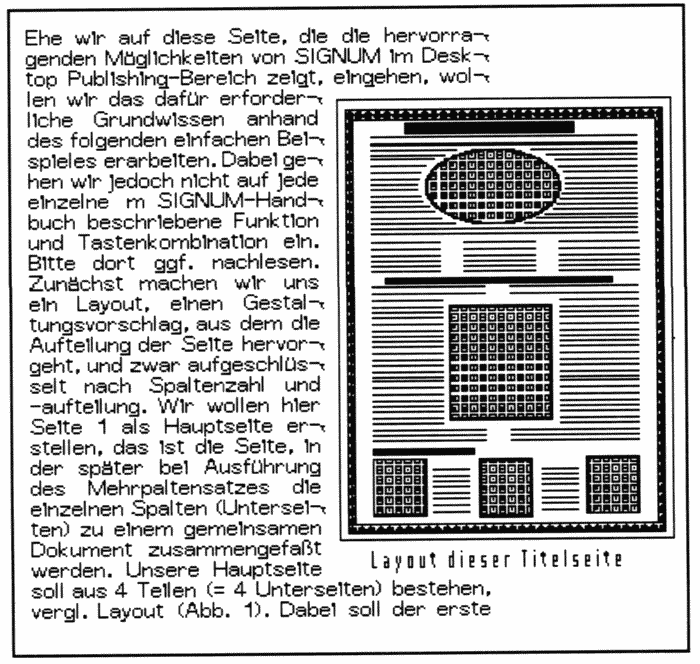
Ehe wir auf diese Seite, die die hervorragenden Möglichkeiten von SIGNUM im Desktop Publishing-Bereich zeigt, eingehen, wollen wir das dafür erforderliche Grundwissen anhand des folgenden einfachen Beispiels erarbeiten. Dabei gehen wir jedoch nicht auf jede einzelne im SIGNUM-Handbuch beschriebene Funktion und Tastenkombination ein. Bitte dort ggf. nachlesen. Zunächst machen wir uns ein Layout, einen Gestaltungsvorschlag. aus dem die Aufteilung der Seite hervorgeht, und zwar aufgeschlüsselt nach Spaltenzahl und aufteilung. Wir wollen hier Seite 1 als Hauptseite erstellen, das ist die Seite, in der später bei Ausführung des Mehrpaltensatzes die einzelnen Spalten (Unterseiten) zu einem gemeinsamen Dokument zusammengefaßt werden. Unsere Hauptseite soll aus 4 Teilen (= 4 Unterseiten) bestehen, vgl. Layout (Abb. 1). Dabei soll der erste Textteil der Seite (= Unterseite = Seite 2) 1-spaltig über die ganze Seitenbreite reichen. Der 2. und 3. Textteil (= Unterseite 3 und 4) soll 2-spaltig sein und der letzte Textteil (= Unterseite 5) wieder 1-spaltig. Die Seite 1 als Hauptseite zu wählen, spart Zeit, denn SIGNUM kann beim späteren Ausdruck sofort mit dem Druck beginnen, und man braucht nicht zu warten, bis SIGNUM auf der Diskette die Seite gefunden hat. auf der der Spaltensatz ausgeführt wurde.
Jeder Textteil kann natürlich auch Bilder in beliebiger Größe enthalten, die zusammen mit dem Text im SIGNUM-Dokument abgespeichert werden.
Das Layout bemaßen wir in Zoll, in der Vertikalen zusätzlich in 1/54-Zoll-Einheiten, der Maßeinheit für SIGNUM-Zeilen, die wir von jetzt an zur besseren Unterscheidung Mikrozeilen nennen). Dabei dürfen wir die optisch sinnvollen Maximalmaße für die bedruckte Fläche der Hauptseite nicht überschreiten. Das ist bei DIN A4 (Gesamtabmessungen 11,66 * 8,23 Zoll) bei reiner Textdarstellung eine Höhe von ca. 10,2 Zoll (entspr. 10,2 * 54 = 551 Mikrozeilen) und eine Breite von ca. 6,8 Zoll. Dabei bleibt ein Rand von ca. 1,5 cm an jeder Seite frei. Bei Darstellungen mit Umrahmung können die genannten Werte noch etwas vergrößert werden: bis auf ca. 7,2 Zoll (horizontal) und ca. 10,7 Zoll (vertikal). Werden diese Maße überschritten, wird der unbedruckte Rand zu klein, der spätere Ausdruck sieht sehr gedrängt aus. Bei einer Randlochung besteht dann auch die Gefahr, daß ein Teil des Textes zerstört wird.
 Abb. 1: Layout der Hauptseite
Abb. 1: Layout der Hauptseite
In unserem Beispiel (Abb. 1) haben wir den Textteil mit einer Gesamtgröße von (L * B) 10,2 * 6,8 Zoll festgelegt, wobei die Unterseite 2 eine Länge von 2,5 Zoll (= 135 Mikrozeilen) haben soll. Unterseite 3 und 4 sollen gleich breit sein (es sind aber auch unsymmetrische Aufteilungen möglich). Da der Spaltenabstand mit 0,2 Zoll festgelegt wird, verbleibt für jede (Unter ) Seite eine Breite von (6,8 Zoll -0,2 Zoll): 2 = 3,3 Zoll. Die Länge legen wir mit 3,5 Zoll (= 189 Mikrozeilen) fest. Unterseite 5 (Breite 6,8 Zoll) erhält die verbleibende Länge von 4,2 Zoll (= 227 Mikrozeilen).
So, jetzt geht's los. Wir erzeugen ein neues SIGNUM-Dokument. Als Seitenbreite wählen wir für den linken Rand 0, für den rechten 6,8 Zoll. Die optimale Ausrichtung des linken Randes erfolgt, falls erforderlich, für das gesamte Dokument später bei Ausdruck. Unter der Hauptseite 1 erzeugen wir eine zusätzliche Seite (Menü “Seite-Leerseite unten"). Auf Mikrozeile 1 der so erzeugten Unterseite 2 schreiben wir keinen Text, sondern machen hier einen Zeilenvorschub um den für die verwendete Schriftart vorgesehenen Zeilenabstand. Mikrozeile 1 begrenzt damit unseren Text nach oben, und für den Ausdruck können wir so exakt den genauen Abstand der oberen Textbegrenzung vom oberen Papierrand bestimmen. Besonders bei Texten, um die später noch ein Rahmen gezogen werden soll, empfiehlt sich diese Vorgehensweise, weil sehr einfach der Abstand “Textbegrenzung zu Umrahmung" in Mikrozeilen abgelesen werden kann. Der Text läßt sich damit innerhalb von Umrahmungen sehr gut ausrichten. Danach beginnen wir mit dem vorgesehenen Text auf der neuen, durch Zeilenvorschub erzeugten Zeile. Wir schreiben den Text zuende, ohne die eingestellten Werte (Rand/Zeilenabstand) zu verändern. Um den Spaltensatz kümmern wir uns hier auch noch nicht. Nach unserem Layout ist die letzte Zeile der Unterseite 2 die Zeile 135, d.h. Zeile 136 muß die erste Zeile der neuen Seite sein. Wir stellen unseren Cursor auf Zeile 136, schalten das Textattribut der Zeile ab (ESC-SHIFT-T) und wählen den Menüpunkt “Seitenende erzeugen". Damit ist die erste Unterseite fertig. Wird das Textattribut nicht abgeschaltet, kann es passieren, daß SIGNUM die letzte Textzeile der Seite noch mit auf die neue Seite nimmt. Ist die Zeile jedoch eine Formelzeile. macht SIGNUM ein ganz exaktes Seitenende. Die Cursorzeile (Mikrozeile) 136 der Unterseite 2 wird dabei als Mikrozeile I der Unterseite 3 eingerichtet. Wenn es hiermit nicht geklappt hat, nicht verzagen: Cursor zurückstellen auf Seite 2 und Menüpunkt “Seiten vereinigen" wählen; der macht alles wieder rückgängig und man kann es noch einmal versuchen. Beim Rückgängig machen sollte die 1. Zeile der Unterseite 3 nach wie vor eine Formelzeile sein (“Text" abgeschaltet), sonst kann es auch hierbei passieren, daß eine Textzeile bei der Vereinigung verloren geht.
Da SIGNUM bei der Erzeugung des Seitenendes den Zeilenabstand unverändert gelassen hat, brauchen wir für Unterseite 3 keinen extra Zeilenvorschub durchzuführen. um das obere Seitenende optisch zu begrenzen. Lediglich, wenn für Unterseite 3 kleinere/größere Schriften verwendet würden, oder aus optischen Gründen ein größerer/kleinerer Abstand zwischen den beiden Unterseiten gewünscht würde, wäre der Zeilenabstand entsprechend zu verkleinern/vergrößern oder Leerzeilen einzufügen/zu löschen. Da wir jedoch für unser Beispiel gleiche Schrifthöhen verwenden, brauchen wir nichts zu ändern. Ändern müssen wir allerdings den rechten Rand, und zwar auf die Spaltenbreite 3,3 Zoll (Menü “Parameter-aktuelle Ränder"). Den linken lassen wir, wie schon bei Unterseite 2, auf 0 Zoll bestehen. Dann führen wir den Zeilenumbruch durch, stellen den Cursor auf Mikrozeile 189, knipsen das Attribut “Text" aus und erzeugen erneut ein Seitenende. Das gleiche wiederholen wir für Unterseite 4 (der rechten Spalte des 2-spaltigen Absatzes). Den linken und rechten Rand lassen wir unverändert wie bei Unterseite 3, da ja beide Spalten gleich breit sein sollen. Danach - und das ist ganz wichtig - vergleichen wir die Zeilennummern der jeweils 1. und letzten Textzeile von Unterseite 3 und 4. Sie müssen auf jeden Fall identisch sein, sonst stehen die Textzeilen hinterher im fertigen Dokument unterschiedlich hoch. Ggf. solange Mikrozeilen von 1/54” einfügen/löschen (SHIFT F4/F5), bis die Textzeilen auf gleicher Mikrozeilennummer stehen.
Für die letzte - wieder 1-spaltige - Unterseite unseres DTP-Beispiels (Seite 5) stellen wir den rechten Rand zurück auf 6,8 Zoll, führen einen Zeilenumbruch mit dem neuen Wert durch und erzeugen bei Mikrozeile 227 (= 4,2 Zoll) ein Seitenende. Evtl. noch verbleibenden Text schreiben wir auf Seite 6, die aber mit unserem DTP-Beispiel, wie schon gesagt, nichts mehr zu tun hat. Es wird empfohlen, Seite 6 in das Klemmbrett zu schieben und als Klemmbrettdatei zu speichern (“Parameter-Klemmbrett speichern"). Die Klemmbrettdatei kann später bei Bedarf wieder in ein Dokument eingeladen werden. In unserem Dokument löschen wir nun die Seite 6 (“Seite-Seite entfernen"), um eine bessere Übersichtlichkeit zu behalten.
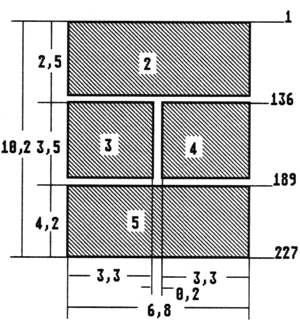
 Abb. 2: Layoutbox für die Hauptseite
Abb. 2: Layoutbox für die Hauptseite
Statt der Begrenzung der Unterseiten 3 und 4 auf je 3,5 Zoll (= 189 Mikrozeilen) könnten wir natürlich auch den gesamten, für beide Spalten vorgesehenen Text in 1-spaltiger Breite von 3,3 Zoll hintereinanderschreiben und dann einfach die Zeilenzahl halbieren - doch dann kommen wir oft mit der vorgesehenen Unterseitenlänge nicht hin. In der Praxis ist also die hier gezeigte Vorgehensweise günstiger, auch deshalb, weil meistens bei Desktop Publishing-Arbeiten die optische Gestaltung der Seite wichtiger ist als der textliche Inhalt genau an dieser Stelle, so daß die Textlänge im allgemeinen recht gut an den zur Verfügung stehenden Platz angepaßt werden kann, u.a. mit dem Trick “(Fortsetzung siehe nächste Seite)”. Darüber hinaus gibt es ja dann noch die Möglichkeit, den Text zu kürzen oder mit kleineren/größeren Schrifttypen zu arbeiten - SIGNUM bietet da ja jede Menge auch gleichartiger Schriftarten in gestaffelten Größen, so daß man Platzprobleme bestens in den Griff kriegt. Ganz besonders wichtig ist bei mehrspaltigen Texten, daß die jeweils erste und letzte Textzeile jeder Spalte die jeweils gleiche Mikrozeilennummer besitzen - sonst stehen die einzelnen Spalten hinterher verschieden hoch. Und das sieht gar nicht schön aus.
Anstelle des mikrozeilengenauen Seitenumbruches per Hand (Seitenende erzeugen) kann der Seitenumbruch auch automatisch durchgeführt werden, so daß die Umrechnung der Längenmaße in Mikrozeilen entfallt (wer ist schon ein As im Kopfrechnen?). Hierzu die jeweilige Unterseitenlänge und -breite in das Menü “Parameter-Seitenformat” eintragen und “Formatieren-Seitenumbruch“ und danach “Abbruch-Seitenumbruch” klicken. Nachteil: Der automatische Seitenumbruch kann nur auf 1/10Zoll (=ca. 2,5 mm oder 5 Mikrozeilen) genau ausgeführt werden. Das Einfügen/Löschen von Mikrozeilen, um z.B. Spaltenlängen anzupassen bzw. Textzeilen auszurichten, verändert das durch den Seitenumbruch vorgegebene Format.
Wird eine vorhergehende Seite nachformatiert, beeinflußt dies auch die nachfolgenden, so daß ggf. bereits erledigte Arbeiten erneut ausgeführt werden müssen. Und: Bei jeder neuen Seite müssen die Werte für Breite und Länge neu eingegeben werden, sofern sie von der Vorseite abweichen. Einfacher, exakter und letztlich sicherer ist also der zuvor beschriebene Weg über das Menü “Seite-Seitenende erzeugen”. Abschließend überprüfen wir noch einmal, ob die vertikalen Abstände zwischen den einzelnen Unterseiten so ausgefallen sind wie gewünscht (ggf. zwischen den Unterseiten Mikrozeilen einfügen/löschen, bis das gewünschte Ergebnis erreicht ist). Dies kann aber auch nach Erzeugen des Spaltensatzes auf der Hauptseite erfolgen (s.u.).
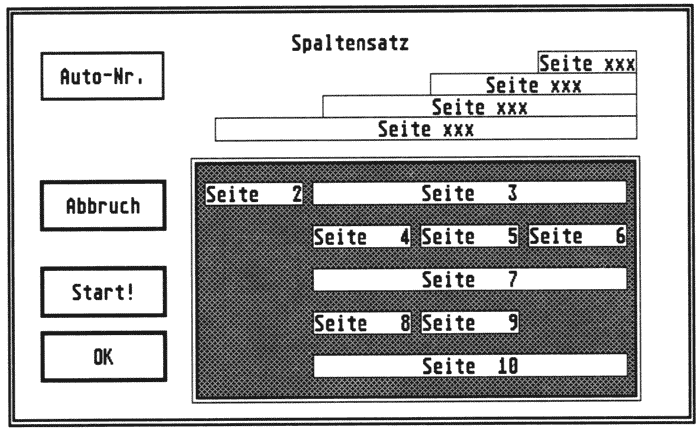
Jetzt wird es spannend, denn wir kommen endlich zur eigentlichen Ausführung des Mehrspaltensatzes, den wir auf Seite 1 (= Hauptseite) ausführen. Dazu den Menüpunkt “Formatierung-Spaltensatz” anwählen. Im Untermenü erscheint eine Layout-Box, in der das Spaltensatz-Layout mit “Unterseiten-Symbolen” nachempfunden wird (Abb. 2): Nach oben setzen wir ein seitenbreites Symbol für Unterseite 2, darunter 2 Symbole halber Breite nebeneinander für Unterseite 3 und 4 und darunter wieder ein seitenbreites für Unterseite 5. Im Untermenü “Auto-Nr.” anklicken und die Nummer der ersten Unterseite (= 2) eintragen. Spaltenbreite eintragen bzw. bestätigen, sofern, wie bei uns, der Defaultwert 0,2 Zoll übernommen wird, und das Menü mit “O.K.” verlassen. Die anderen Unterseitensymbole werden nun automatisch durchnumeriert. Nach Klicken auf “START” erstellt SIGNUM nun unser DTP-Beispiel, indem automatisch die Unterseiten 2 - 5 in der im Spaltensatz-Layout angegebenen Reihenfolge zur kompletten Hauptseite 1 zusammengefaßt werden. Auch die Hauptseite 1 können wir nach Durchführen des Mehrspaltensatzes originalgetreu als “What you see is what you get” bewundern - einschließlich aller Abbildungen, falls welche im Text vorgesehen wurden.
Als Letztes wird Hauptseite 1 formatiert (“Formatierung-Seite Formatieren”). Auf keinen Fall “Formatierung-Seitenumbruch” klicken, da sonst alle evtl, folgenden Unterseiten nach dem Maß der Hauptseite mit umbrochen werden. Falls in unserem Beispiel (10,2 Zoll = 551 Mikrozeilen) die Anzeige “Seite zu lang” erscheint, das Standardseitenformat einfach um 1/10 Zoll auf 10,3 Zoll verlängern und erneut “Formatierung-Seite formatieren” klicken. Danach kann das Ganze abgespeichert werden. Bei Ausdruck darauf achten, daß nur Seite 1 allein ausgedruckt wird, sonst erhält man noch zusätzlich alle Unterseiten gedruckt.
Auf der Hauptseite sind nach Durchführen des Mehrspaltensatzes die Funktionen des Arbeiten-Menüs außer Kraft: Korrekturarbeiten zur Höhenausrichtung (Zeilen einfügen/löschen) können jedoch durchgeführt werden. Die “Arbeiten”-Funktionen sind jedoch wieder herstellbar. indem man jede Textzeile in den Status “Text” und “Hauptzeile” zurückversetzt. Meist ist es jedoch günstiger, die gewünschten Änderungen in den einzelnen Unterseiten durchzuführen und den Mehrspaltensatz erneut ablaufen zu lassen, was übrigens sehr schnell geht (ca. 5
10 Sekunden).
Nachdem wir uns bisher sehr ausführlich mit der Erstellung unseres einfachen Desktop Publishing-Beispiels beschäftigt haben, wollen wir das wesentlich aufwendigere Titelbeispiel erläutern, wobei wir besonders auf die bisher noch nicht beschriebenen Dinge eingehen werden. Zum Schluß stellen wir dann noch einige Tricks vor, mit denen man SIGNUM!Zwei noch besser nutzen kann.
Das Layout zum Titelbeispiel
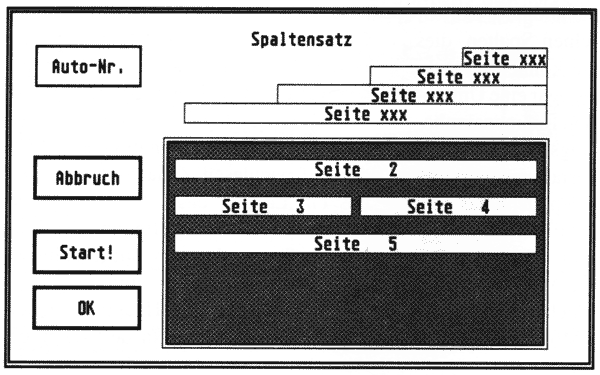
Zunächst betrachten wir das Layout (Abb. 3), das wir, um den optischen Eindruck beurteilen zu können, für diese Seite erstellt haben. Wir ersehen daraus aber auch, wieviele Unterseiten anzulegen sind und wie diese angeordnet werden müssen. Die Hauptseite (Seite 1) wird im Spaltensatz aus insgesamt 9(!) Unterseiten (Seite 2-10) zusammengesetzt, von denen 3 mit Grafiken kombiniert sind (Seite 3, 8, 10) und eine nur aus hochauflösender Grafik in SIGNUM-Qualität besteht, nämlich die Umrahmung (Seite 2). Was auf den ersten Blick nicht auffällt, ist die große Zahl der Einzelgrafiken im Text: alles in allem 13 Stück. Wir wollen nun auf die einzelnen Seiten mit ihren Besonderheiten eingehen.
 Abb. 3: Layout Titelseite
Abb. 3: Layout Titelseite
Seite 1 = Hauptseite
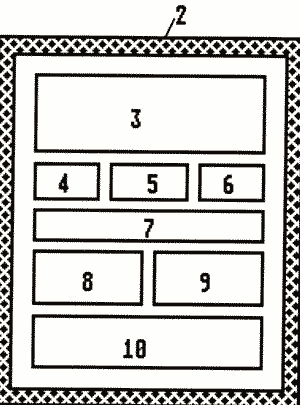
Die Hauptseite (Abb. 3 + 4) erhalt die Seitennummer 1. Dies ist vorteilhaft wegen der kürzeren Wartezeiten beim Druck, wie wir schon beim überschaubaren DTP-Beispiel erklärt haben. Bitte dort ggf. nachlesen. Die Spaltensatzdialogbox wird in dieser Hauptseite, auf der später der Mehrspaltensatz ausgeführt wird, durch Anklicken des Menüpunktes “Formatierung-Spaltensatz” geöffnet. Die Größe der Seitensymbole und ihre Anordnung werden entsprechend Abb. 4 vorgenommen. Dann Aktionsknopf “Auto-Nr.” anklicken, unter “Seite” die erste Unterseitennummer “2” eintragen und bei der horizontalen Spaltenbreite den Defaultwert “0,2” übernehmen. “O.K.” klicken. SIGNUM erledigt die Numerierung aller Unterseiten vollautomatisch.
 Abb. 4: Spaltensatz-Layout Titelseite
Abb. 4: Spaltensatz-Layout Titelseite
Seite 2 = Unterseite Umrahmung
Soll, wie in unserem Beispiel, eine Umrahmung Verwendung finden, empfiehlt es sich, diese als erste, ganz links stehende, Unterseite (im Beispiel also Seile 2) zu erstellen. Weil wir die Umrahmung als Teil des Mehrspaltensatzes definiert haben und weil die Umrahmung nur links, niemals rechts vom Textblock beginnen kann (denn sonst umrahmt sie den Textblock nicht), muß auch das Unterseitensymbol fürdie Umrahmung (Seite 2) links von den Unterseitensymbolen des Textblockes (Seiten 3-10) angeordnet sein (Abb. 4). Bei der späteren Durchführung des Mehrspaltensatzes wird die Rahmenseite 2 dann linksbündig gesetzt und die Unterseiten 3-10 des Text- und Grafikblockes um den Spaltenabstand nach rechts versetzt daneben.
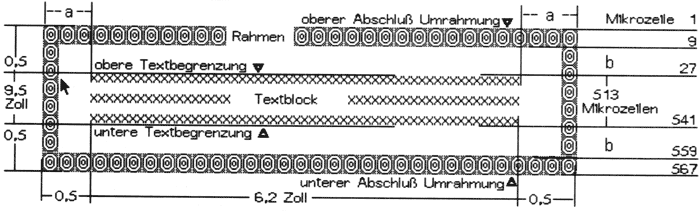
Unsere Umrahmung wurde aus mit dem SIGNUM-Fonteditor selbst erstellten Rahmensymbolen in quadratischer Größe von 30 * 30/180 Zoll erstellt (Abb. 5). Insgesamt sind es (B * H) 43 * 63 Elemente. Die Rahmenbreite (außen) beträgt also 43 * 30/180 Zoll = 7,2 Zoll, die Rahmenhöhe innen 63 * 30/180 Zoll = 10,5 Zoll. Die Umrahmung wird linksbündig angelegt. Aus Gründen, auf die wir später noch eingehen werden, verschieben wir den oberen Rahmenabschluß auf Mikrozeile 1 (vgl. Abb. 6), indem wir Zeilen einfügen (Funktionstaste F4, ggf. mit SHIFT). Nach der Erstellung der Umrahmung wird die maximale Breite unseres Textblockes festgelegt, die so gewählt wird, daß sie einen optisch gut wirkenden, gleichmäßigen Freiraum zwischen Rahmen und Text freiläßt. Der Abstand zwischen Rahmenaußenseiten und Textblock soll hier an allen Seiten gleichmäßig 0,5 Zoll betragen. Damit errechnet sich die Textbreite zu 7,2 Zoll - 2 * 0,5 Zoll = 6,2 Zoll. Damit die folgenden links stehenden Unterseiten (Seite 3,4,7,8,10) bei Durchführung des Mehrspaltensatzes genau 0,5 Zoll rechts von der Umrahmung beginnen, ist die Breite der Rahmenseite (Unterseite 2) auf 0,5 Zoll-Spaltenbreite 0,2 Zoll = 0,3 Zoll festzulegen (“Aktuelle Ränder”), obwohl die Umrahmung wesentlich breiter ist. Das macht aber nichts, denn SIGNUM richtet sich beim Anfügen der anderen Unterseiten nur nach der im “Standard Sei ten format” oder unter “aktuelle Ränder” für Unterseite 2 eingestellten Seitenbreite. Das Zeichen für den rechten Rand (eckige Klammer) muß also bei Unterseite 2 auf 0,3 Zoll stehen. Die Unterseiten 3,7,8,10 werden bei Durchführung des Mehrspaltensatzes automatisch gegenüber diesem Wert um die eingetragene Spaltenbreite 0,2 Zoll nach rechts versetzt angefügt, so daß ihr linker Rand jeweils bei 0,5 Zoll beginnt. Die oben angewendete Formel kann natürlich nach Belieben umgestellt werden:
Abstand a = (Rahmenbreite außen - Textbreite außen) : 2
Rahmenbreite außen = Textbreite außen + 2 * Abstand a
Textbreite außen = Rahmenbreite außen - 2 * Abstand a
 Abb. 5: Das Rahmensymbol wird erzeugt.
Abb. 5: Das Rahmensymbol wird erzeugt.
Die einzustellende Breite für den rechten Rand der Umrahmung (Unterseite 2) ergibt sich aus dem Abstand a, vermindert um die Spaltenbreite, die in der Spaltensatzdialogbox festgelegt wurde. Was uns jetzt noch fehlt, ist die max. Länge des Textblockes, wobei wir davon ausgehen, daß die Umrahmung mit ihrem oberen Abschluß auf Mikrozeile 1 beginnt. Bitte ggf. solange Mikrozeilen einfügen, bis dieser Wert erreicht ist. Die max. zulässige Länge des Textblockes ermittelt sich aus Rahmenaußenmaß 10,5 Zoll - 2 * Abstand b(= 2 * 0,5 Zoll) = 9,5 Zoll. Dies entspricht 9,5 Zoll * 54 = 513 Mikrozeilen. Das Rahmenaußenmaß beträgt 10,5 Zoll entsprechend 10,5 * 54 = 567 Mikrozeilen. Das Maß b, das dem senkrechten Abstand Rahmenaußenmaß-Textaußenmaß entspricht, errechnet sich zu: (567 -513) : 2 = 27 Mikrozeilen. Die obere Textbegrenzung (quasi eine Asymptote, die an den oberen Textrand gelegt wurde) muß demzufolge auf Mikrozeile 27 beginnen Dieser Abstand ist nur für die erste Unterseite (= Seite 3), die im Rahmen stehen soll, von Bedeutung. Alle folgenden Unterseiten werden automatisch nach der Unterseite 3 ausgerichtet. Natürlich können auch diese Formeln umgestellt werden:
Abstand b = (Rahmenhöhe außen - Texthöhe außen) : 2
Rahmenhöhe außen = Texthöhe außen + 2 * Abstand b
Texthöhe außen = Rahmenhöhe außen - 2 * Abstand b
Eine andere Methode besteht darin, zunächst alle Textblöcke mit den zugehörigen Grafiken (ohne die Rahmenseite) zu erstellen, dann den Mehrspaltensatz durchzuführen und danach die Umrahmungssymbole um die im Mehrspaltensatz neu erstellte Texthauptseite herum aufzubringen. Hier müssen jedoch die linksbündigen Unterseiten 3, 7, 8, 10 vorher eingerückt werden, und zwar um Maß a (0,5 Zoll) - Spaltenabstand (0,2 Zoll)=0,3 Zoll. Danach sind die Rahmensymbole linksbündig aufzubringen. Damit sich die Zeilen der Textunterseiten bei dem nachträglichen Einfügen der Rahmensymbole nicht verschieben, ist vorher die Funktion "Autom. Einfügen" abzuschalten. Natürlich muß die obere Textbegrenzung auch bei dieser Methode auf Mikrozeile 27 gelegt werden. Nachteilig wirkt sich zudem aus, daß bereits bei kleinsten Änderungen der Einrückung alle Grafiken neu auszurichten sind. Außerdem ist nach jeder Änderung auf irgendeiner Unterseite der Mehrspaltensatz erneut durchzuführen, wobei natürlich alle auf der Hauptseite nachträglich aufgebrachten Rahmensymbole ebenfalls wieder zeitaufwendig neu aufzubringen sind.
 Abb. 6: Wichtige Rahmendaten
Abb. 6: Wichtige Rahmendaten
Da bei der Durchführung des Mehrspaltensatzes alle Textzeilen in Formelzeilen umgewandelt werden und auch die Hauptzeilenattribute verschwinden, können Zeilenumbruch und andere Formatierungsarbeiten nur dann automatisch durchgeführt werden, nachdem alle mit Text versehenen Zeilen der Spaltensatzseite wieder in Hauptzeilen mit Textattribut zurückverwandelt worden sind.
Noch eine andere Möglichkeit, wie Umrahmungen im Mehrspaltensatz erstellt werden können, werden wir in den SIGNUM-Tips beschreiben. Seite 3 = (Unterseite, Abb. 7): Sie umfaßt den Abschnitt mit der ovalen Grafik von der 1. bis zur 2. Überschrift einschließlich. Zuerst wird der gesamte Text geschrieben, dann die Grafik in gewünschter Größe (vgl. S1GNUM-Handbuch) an die vorgesehene Stelle gesetzt und zuletzt die Schrift zeilenweise manuell(!) der Grafik angepaßt. Keine Automatik anwenden, denn die macht in diesem speziellen Fall alles wieder zunichte. Dabei darauf achten, daß die Abstände der Schrift von der eingezogenen Grafik möglichst gleichmäßig sind. Dies läßt sich recht gut bewerkstelligen, weil die Grafik die Schrift nicht verdeckt, sondern Grafik und Schrift gleichzeitig zu sehen sind. Der Cursor wird nun in derersten in die Grafik hineinragenden Textzeile hinter das Wortende (oder das Silbenende) gestellt, welches links von der Grafik steht und ungefähr dem von uns vorgesehenen Abstand Text-Grafik entspricht. Danach wird der Zeilenrest soweit nach rechts verschoben, daß der linke Zeilenteil für sich betrachtet werden kann. Falls der Cursor hinter einem Silbenende steht, ist noch vor dem Verschieben ein "autom. löschbares Trennzeichen" einzufügen (Taste rechts von RETURN).
 Abb. 7: Unterseite 3
Abb. 7: Unterseite 3
Falls erforderlich, wird nun die genaue Anpassung der Zeile an die Grafik durch Verändern der Wortabstände durchgeführt. War das Zeilenende zu dicht an der Grafik, sind die Wortabstände etwas zu verkleinern, indem der Cursor nacheinander auf den jeweils ersten Buchstaben der einzelnen Worte gestellt und SHIFT-BACKSPACE betätigt wird. Bei jeder Tastenbetätigung wird die Zeilenlänge um 1/90 Zoll verkürzt. Wird stattdessen die Tastenkombination SHIFT-SPACE betätigt, wird die Zeile jeweils um 1/90 Zoll verlängert. Auf diese Weise kann der Abstand Text-Grafik optimal an die indi viduellen Gegebenheiten angepaßt werden.
Nun kümmern wir uns um den rechten Zeilenteil. Wir setzen den Cursor auf den 1. Buchstaben bzw. auf die 1. Silbe des 1. Wortes, das den Beginn des rechten Zeilenteiles bilden soll, und verschieben den ganzen Zeilenrest mit SPACE (ggf. zusätzlich mit SHIFT) solange, bis er rechts von der Grafik den gleichen Abstand hat wie der linke Textteil an der linken Seite der Grafik. Dann setzen wir den Cursor auf das Zeichen, welches das 1. Zeichen der nächsten Zeile bilden soll und drücken CONTROL-RETURN. Der Zeilenrest einschließlich des Zeichens, auf das wir den Cursor gestellt haben, wird nun automatisch in die nächste Zeile geschaufelt. SIGNUM erkennt ein Wortende und setzt automatisch ein löschbares Trennzeichen ein, wenn der Cursor nicht hinter einem sondern innerhalb eines Wortes stand. Danach wird der rechte Zeilenrand durch Anpassung der Wortabstände des rechten Zeilenteiles auf das unter “Aktuelle Ränder" festgelegte Maß (6,2 Zoll) ausgerichtet. Um die im Beispiel gewünschte Rechtsbündigkeit (Blocksatz) einzuhalten, ist ein am rechten Rand bei 6,2 einzustellen. Alle folgenden Zeilen werden auf die gleiche Weise der Grafik angeglichen und manuell umbrochen.
Auf keinen Fall den so bearbeiteten Text den Funktionen aus dem Menü “Arbeiten” unterziehen, sonst ist alles umsonst gewesen, und der Text steht zwar schön umbrochen da, aber an der falschen Stelle! Deshalb nicht vergessen: den gesamten Abschnitt nach getaner Arbeit als Formelzeilen kennzeichnen, wodurch unser Ergebnis gewissermaßen “fixiert” wird. Das hört sich alles sehr kompliziert an, ist aber, wenn man es erst einmal gemacht hat, recht einfach - und Desktop Publishing macht man in der Regel ja auch nicht jeden Tag, so daß man dafür beim ersten Mal auch etwas mehr Zeit aufbringen kann. Beim nächsten Versuch geht alles schon sehr viel schneller. Der erzielbare optische Eindruck ist jedenfalls hervorragend, weil SIGNUM eine überaus genaue (auf 1/90 Zoll genau) Anpassung auch der Wortabstände ermöglicht. Die manuelle Vorgehensweise hat zudem den Vorteil, daß der Text an beliebige Grafikformen angepaßt werden kann, was keineswegs zum Leistungsspektrum jedes DTP Programmes gehört. Der Aufwand ist also zu vertreten.
Zum Abschluß erzeugen wir auf Mikrozeile 214, das ist 1 Mikrozeile unter der letzten Hauptzeile von Unterseite 3, ein Seitenende (vorher Textattribut löschen).
Noch ein paar Hinweise zur ovalen Grafik: Sie wurde mittels Scanner von einem Buchumschlag abgenommen. Die ovale Form wurde durch Nacharbeit in einem Grafikprogramm erzielt. Zunächst wurde auf die vom Scannen her rechteckige Form eine Ellipse gelegt, dann mit der Lassofunktion das Oval eingekreist und ausgeschnitten. Unter der Lupe wurden abschließend die Feinarbeiten durchgeführt. Über den Beschriftungsteil des Programmes wurde die Aufschrift “ATARI 1040 STF" aufgebracht und diese mit der Rechteckfunktion des Grafikprogramms eingerahmt. Dieser letzte Schritt hätte auch mit SIGNUM-Zeichensätzen erfolgen können, wobei das optische Ergebnis natürlich noch besser geworden wäre. Danach wurde das so entstandene Endprodukt über SIGNUM-Screencopy gespeichert und als Hardcopy in SIGNUM geladen. Don wurde die Abbildungsgröße der Hardcopy festgelegt und mit 90 * 90 in das Dokument übernommen.
Genau die gleiche Grafik wurde dann noch einmal - allerdings verkleinert - in das gleiche Dokument übernommen und innerhalb der größeren Version rechts oben plaziert. Es ist also ohne weiteres möglich mehrere Grafiken übereinanderzulegen. Dies haben wir auch noch mit der 3. Grafik gemacht, die ebenfalls in das Oval eingefügt wurde. Es handelt sich hierbei um den Schriftzug “toller Preis”. Die Überschrift SIGNUM!Zwei ist auch eine Grafik. Hier wurde der Text mit Hohlschrift aus dem Grafikprogramm geschrieben, vergrößert und die inneren Flächen im Füllmodus mit einem rasterähnlichen Muster gefüllt - und schon haben wir einen dekorativen SIGNUM-Schriftzug.
 Abb. 8: Unterseiten 4-6
Abb. 8: Unterseiten 4-6
 Abb. 9: Unterseite 7
Abb. 9: Unterseite 7
Seiten 4-6 (= Unterseiten, Abb. 8): Hierbei handelt es sich um die 3 Spalten unter der Überschrift “Das Werkzeug”. Die Besonderheit in der Bearbeitung liegt darin, daß zum einen der Abstand der ersten Textzeile aller 3 Spalten von der Überschrift “Das Werkzeug” optisch vernünftig abgesetzt werden muß, zum anderen, daß alle 3 Spalten gleich lang sein sollen, wobei die Textlänge durch eine nicht veränderbare Textaussage vorgegeben ist, und zum dritten, daß die mittlere Spalte 0,1 Zoll breiter ist als die beiden anderen.
Wir sind hier folgendermaßen vorgegangen: Zunächst legen wir die erste Textzeile auf Mikrozeile 8, um den optisch ordentlichen Abstand von der Überschrift zu erhalten. Dann schreiben wir den Text und legen zum Schluß den Spaltenabstand fest, der dann für das ganze DTP-Beispiel Geltung hat (0,2 Zoll). Die Spaltenbreite ermittelt sich aus dem Textaußenmaß (6,2 Zoll) - 2 * Spaltenabstand (2 * 0,2 Zoll) : 3 = 1,933 Zoll. Da wir mit SIGNUM nur Spalten in vollen 1/10-Zoll-Breiten erstellen können, haben wir uns entschlossen, die beiden äußeren Spalten mit 1,9 Zoll und die mittlere mit 2,0 Zoll umzubrechen (Zeilenumbruch). Damit ergibt sich in der Summe dann wieder die Gesamtbreite von 6,2 Zoll. Wie kommen wir nun zu der richtigen Unterseitenlänge? Hier machen wir es uns leicht: Wir schreiben einfach den ganzen Text für alle 3 Unterseiten und formatieren ihn auf eine Zeilenbreite von 1,9 Zoll. Die Zahl der sich so ergebenden 27 Textzeilen dividieren wir durch 3 und ordnen die ersten 9 Textzeilen Unterseite 4 zu. Danach ein Seitenende erzeugen. Das gleiche wiederholen wir mit einer eingestellten Zeilenlänge von 2,0 Zoll (Unterseite 5) und 1,9 Zoll (Unterseite 6). Jetzt die Mikrozeilennummern der jeweils ersten und letzten Textzeile aller 3 Unterseiten vergleichen und ggf. durch Einfügen/Löschen von Mikrozeilen angleichen. Wenn wir vergessen, darauf zu achten, daß die ersten und letzten Textzeilen die gleichen Mikrozeilennummern haben, stehen nach Ausführung des Mehrspaltensatzes die 3 Spalten unterschiedlich hoch. Obgleich wir unterschiedliche Spaltenbreiten haben, verwenden wir 3 gleichbreite Spaltensymbole im Spaltensatz-Layout (Abb. 4). Das macht nichts, denn SIGNUM richtet sich nur nach der Anordnung der Symbole und nach Breite (rechter Rand) sowie Höhe (Seitenende) der einzelnen Unterseiten und fügt sie in entsprechender Reihenfolge aneinander.
Seite 7 (=Unterseite, Abb. 9): Sie besteht nur aus der Überschrift “Ein einfaches Desktop Publishing-Beispiel”. Dementsprechend ist in der Spaltensatz-Layoutbox lediglich ein Symbol einzugeben, welches der Breite der 3 rechten Spalten entspricht. Es darf nicht in den Bereich
des Symbols für Unterseite 2 hineinragen, sonst würde Unterseite 7 erst unterhalb der Umrahmung (Seite 2) realisiert werden.
Seite 8 (= Unterseite, Abb. 10): Die linke Spalte des 2-spaltigen Textes, einschließlich der großen rechteckigen Grafik. Hier kann wesentlich komfortabler gearbeitet werden als bei der unregelmäßigen grafischen Form des Ovals.
Der aktuelle Rand wird auf die erforderliche Spaltenbreite = Breite der gesamten Seite (6,2 Zoll) - Spaltenabstand (0,2 Zoll) : 2 = 3,0 Zoll eingestellt und der ganze Text dieser Seite auf dieses Maß umbrochen (Arbeiten-Zeilenumbruch). Danach wird die Grafik, die ebenfalls mit dem schon genannten Grafikprogramm erstellt wurde, in gewünschter Größe an der vorgesehenen Stelle plaziert (CONTROL-Iinke Maus). Der Text ist hierbei wieder durch die Grafik hindurch zu erkennen. An den linken Rand der Grafik wird nun ein Tabulator gelegt. Der aktuelle Textrand wird mit etwas Abstand auf diesen Wert abgestimmt, was am besten durch das Anlegen eines zusätzlichen Tabulators im vorgegebenen Abstand von der Grafik bewerkstelligt werden kann. Den Tabulator dabei auf 1/10 Zoll genau ausrichten. da nur auf volle 1/10 Zoll-Werte formatiert werden kann. Wir haben uns für einen Abstand von je ca. 0,1 Zoll links und rechts von der Grafik entschieden und damit den linken Textbegrenzungstabulator auf 1,9 Zoll gelegt. Ab der Textzeile, die als erste gegen die linke Seite der Grafik läuft (Mikrozeile 26), wird der Text auf den neuen Wert 1,9 Zoll umbrochen (Arbeiten-Zeilenumbruch), bis das untere Ende der Grafik einschließlich Bildunterschrift erreicht ist (Textzeile 164). Die nächstfolgende Textzeile (Mikrozeile 170) wird dann wieder auf Spaltenbreite 3,0 Zoll umbrochen. bis zu der Mikrozeile, die als letzte der linken Spalte festgelegt wurde (Mikrozeile 176). Wir stellen den Cursor auf die nächste Mikrozeile 177, schalten das Textattribut ab und erzeugen ein Seitenende. Die Grafik braucht im Gegensatz zu unserem Beispiel nicht unbedingt in der Mitte der Seite zu stehen, sondern kann auch asymmetrisch angeordnet werden. Ehe wir zur nächsten Unterseite übergehen, legen wir noch einen Tabulator an die rechte Seite der Grafik (4,2 Zoll) und einen 2. Tabulator, der um einen Zuschlag. der dem Abstand des Textes bis zur linken Seite der Grafik entspricht, rechts daneben (4,3 Zoll). Auch dieser Tabulator sollte wegen der Formatierungserfordernisse auf einen vollen 1/10-Zoll-Wert festgelegt werden. Von diesem Wert (4,3 Zoll) ziehen wir die Spaltenbreite (3,0 Zoll) und den Spaltenabstand (0,2 Zoll) ab. Es ergibt sich der Wert 1.1 Zoll, den wir uns merken. Außerdem merken wir uns die erste und letzte Textzeilennummer des eingerückten Bereiches (Mikrozeile 26 und 170). Diese 3 Werte sind für die Anpassung der Unterseite 9 an das Format der Unterseite 8 von großer Bedeutung.
 Abb. 10: Unterseite 8
Abb. 10: Unterseite 8
 Abb. 11: Unterseite 9
Abb. 11: Unterseite 9
Seite 9 (= Unterseite, Abb. 11): Die rechte Spalte des 2-spaltigen Textes. An der Stelle, an der die Grafik steht, ist der Text einzurücken (Mikrozeile 26 bis 164 einschließlich), und zwar auf den gemerkten Wert 1.1 Zoll. Dies geschieht automatisch mit der Funktion “Arbeiten-Einrücken"". Ab Mikrozeile 170 wird die Einrückung wieder auf 0 gesetzt und danach die gesamte Seite 9 mit dem “Aktuellen rechten Rand" 3,0 Zoll umbrochen. Auf eines ist noch zu achten: Die Zeilennummern der 1. und letzten Mikrozeile der linken und rechten Spalte (Unterseite 8 und 9) müssen übereinstimmen, sonst ergibt sich ein unsymmetrischer optischer Eindruck. Auch dann, wenn unterschiedliche Zeilenabstände zwischen der linken (Unterseite 8) und der rechten Spalte (Unterseite 9) gewählt werden, wie im Beispiel, sollten die erste und letzte eingerückte Textzeile (Mikrozeile 26 und 164) auf jeden Fall übereinstimmen, damit sich ein guter optischer Eindruck ergibt.
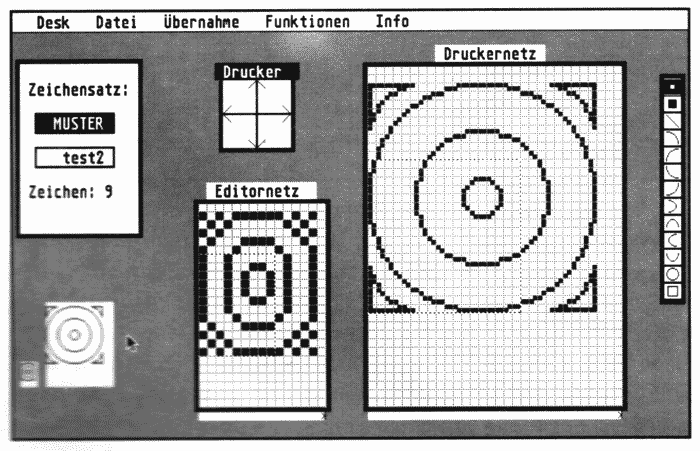
Seite 10 (= Unterseite, Abb. 12): Normalerweise läßt SIGNUM nur 4 Spalten zu. Mit einem Trick hätten wir aber auch eine größere Anzahl von Spalten automatisch im Mehrspaltensatz erzeugen können. Der Aufwand hierfür wäre aufgrund des geringen Textanteiles jedoch viel zu groß. Deshalb wurden hier zunächst die Grafiken symmetrisch plaziert, der Text einfach dazwischen geschrieben und von Hand umbrochen. Die linke und mittlere Grafik bestehen übrigens nur aus einem Rahmen, in den SIGNUM-Schrifttypen eingetragen wurden. Die rechte beinhaltet zusätzlich Teile aus der Bildbibliothek eines Zeichenprogrammes.
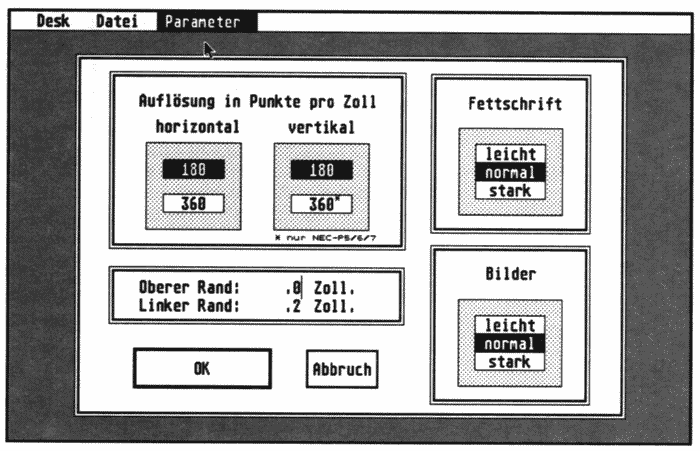
Seite 1 (= Hauptseite = Titelseite): Sind alle Unterseiten erstellt, wird der Mehrspaltensatz auf Seite 1 durchgeführt. Bei falscher Anordnung von Bildern oder Text kann dies in den Unterseiten notfalls schnell berichtigt und danach erneut der Spaltensatz durchgeführt werden. Beliebte Fehler sind übrigens durchgeführte Formatierungen der Seitenlänge nach dem Standardseitenformat - trotz mikrozeilengenauen Setzens der Seitenenden, so daß falsche Längenwerte bei Durchführung des Mehrspaltensatzes addiert werden. Oder die versehentliche Übernahme zu breiter rechter Ränder von den Standardwerten. Auch die vertikale Aufteilung des Textes (z.B. Abstände der Überschriften von den Texten, Absatzabstände o.ä.) muß häufig noch nachgearbeitet werden. Alle aufgezeigten Fehler lassen sich aber nach Erstellung und Begutachtung des Mehrspaltensatzes recht schnell in den Unterseiten korrigieren. Mit wenig Mühe und Zeitaufwand kann danach der Mehrspaltensatz erneut durchgeführt werden. Die optisch günstigste Ausrichtung unseres DTP-Beispiels kann beim Ausdruck erfolgen. Hier können oberer und linker Abstand individuell festgelegt und kleine Ungenauigkeiten in der Symmetrie ausgeglichen oder z.B. ein Heftrand berücksichtigt werden. Und dann gibt es noch beim Druck Möglichkeiten (vgl. Abb. 12a), die Grafiken mehr oder weniger zu betonen (3 verschiedene Druckstärken wählbar: hell, mittel, dunkel - unabhängig vom Textmodus!). Für den Textteil gibt es neben 3 unterschiedlichen Stärken für den Fettdruck noch 4 verschiedene Genauigkeitsstufen für die Druckqualität: von “Draft” (180 * 180 dpi, sieht schon aus wie LQ) bis zur echten Super-Letter-Quality (360 * 360 dpi).
Noch ein Tip zum Schluß: Hat man erst einmal einige Versuche erfolgreich abgeschlossen. erübrigt es sich oft zumindest bei weniger komplizierten Desktop Publishing-Aufgaben alle Unterseiten maßlich exakt zu bestimmen. Man kann viel Zeit dadurch sparen, indem man lediglich die Spaltenbreiten bestimmt und dann Textausschnitte (SHIFT-linke Maustaste) und Grafiken (CONTROL-linke Maustaste) solange verschiebt, bis der gewünschte Effekt erreicht ist. Mit SIGNUM!Zwei und einem handelsüblichen Grafikprogramm, z.B. STAD, läßt sich also - was das optische Ergebnis anbetrifft - allerbestes Desktop Publishing realisieren. Und das zu einem erstaunlich günstigen Preis für das Gesamtsystem, nämlich für weniger als DM 2000. Wir haben bis jetzt 2 mit dem SIGNUM-Mehrspaltensatz erzeugte Desktop Publishing-Beispiele einschließlich ihrer Besonderheiten ausführlich beschrieben und viele Möglichkeiten des SIGNUM-Mehrspaltensatzes kennengelernt. Eigentlich müßten wir jetzt alles über SIGNUM wissen. Aber es gibt noch mehr zu entdecken, interessante zusätzliche Möglichkeiten, wie z.B. unterschiedliche Spaltenabstände, das Übereinanderlegen von mehreren Seiten, unterschiedlich breite Spalten u.v.a.m. Deshalb werden wir uns noch weiter mit SIGNUM beschäftigen und Ihnen u.a. noch folgendes
vorstellen:
- weitere Tips zum Mehrspaltensatz
- hilfreiche Makrofunktionen (einschl. Programmierfolge)
- Tricks, um den eigenen privaten Schriftverkehr zu vereinfachen (einschl. Vorschlag eines privaten und eines geschäftlichen Briefkopfes und der Programmierung der zugehörigen Adressenmakros; insgesamt bis zu ca. 100 Privatanschriften können über jede einzelne Makrodatei gespeichert werden)
- Makros für allgemeine Schreibfunktionen (z.B. zusätzliche Cursorfunktionen u.v.a.)
- Makros zum leichten Erstellen von Umrahmungen verschiedener Größen und Ausführungen auf nur einen Tastendruck
 Abb. 12a: Druckermenü
Abb. 12a: Druckermenü
 Abb. 12: Unterseite 10
Abb. 12: Unterseite 10