



Aussehen und Formulare (HTML im WWW - Teil 3)
Von Michael Pieper

Hintergrund
Nun haben Sie lang genug sinnvolle Seiten erstellt. Da die Manager der Rennrad AG mit dem Internet und dem WWW noch keine Berührungen hatten, müssen Sie ihnen auch eine Seite zeigen können, in der man sehen kann, was man denn so alles noch machen kann.
Dazu bietet sich die Seite der Börsenkurse ganz gut an. Um die Seite nun etwas anders aussehen zu lassen (ein grauer Hintergrund ist doch richtig langweilig!) haben Sie das Logo der Rennrad AG etwas verändert.
Das Logo ist nun nicht mehr farbig, sondern sieht aus wie ein Relief. Es werden lediglich 4 Farben (unterschiedliche Grautöne) verwendet. Dieses Bild soll nun als Hintergrundbild hinter die Seite gelegt werden.
Im <BODY>-Tag gibt es nun die Möglichkeit, mit dem Parameter BACKGROUND= die Adresse eines GIF oder JPG-Bildes anzugeben. Dieses Bild wird dann gekachelt als Hintergrund verwendet.
Wenn die Hauptfarbe des Bildes nun bei einem Browser nicht zur Verfügung steht, ergeben sich ein paar "Unschönheiten". Dann wird der Browser versuchen, das Bild zu dithern. Um eine Farbe etwas aufzuhellen, bekommt die farbige Fläche ein paar hellere Punkte beigemischt. Da das bei einem Hintergrundbild Ihrer Meinung nach bescheiden aussieht, haben Sie sich für einen anderen Weg entschieden.
CAB wird dadurch zwar etwas langsamer, aber das Endergebnis sieht viel besser aus. Der Trick heißt Transparente GIF's.
Transparente GIF's
Diese Sonderform der GIF-Bilder erlaubt es, daß Sie einen speziellen Farbindex als "durchsichtig" definieren. Dabei ist es egal, welche Farbinformation dieser Index hat. Es wird lediglich in der GIF-Datei vermerkt, daß ein bestimmter Index den Hintergrund durchscheinen lassen soll.
Dieses Verfahren kennen Sie bereits aus Spielfilmen. Dort agieren Schauspieler vor einer blauen Wand, in die später dann ein Film eingespielt wird. Das Verfahren heißt dort "blue screen".
Bei den GIFs scheint dann kein Spielfilm durch, sondern lediglich die definierte Hintergrundfarbe der Seite. Diese Definition ist notwendig, damit sowohl die Grafik als auch der durchscheinende Hintergrund zusammenpassen.
CAB 1.5 wird ein kleines Tool mitgeliefert, das per Kommandozeile gesteuert wird und mit dem man einen Farbindex eines GIF Bildes auf transparent schalten kann. Das Problem bei dem Verfahren besteht darin überhaupt rauszubekommen, welcher Farbindex nun die Hintergrundfarbe ist. Da hilft manchmal nur noch probieren, oder ein Grafikprogramm, das einem den Farbindex anzeigen kann.
Wird nun ein transparentes GIF-Bild angezeigt, dann scheint der Hintergrund an den Stellen durch, an denen der auf transparent gesetzte Farbindex vorhanden ist. Das ist bei dem Rennrad Hintergrundbild fast das komplette Bild. Lediglich die Konturen weisen eine hellere und dunklere Farbe auf.
Hintergrundfarbe
Um nun die Hintergrundfarbe auf die richtige Farbe zu setzen, wird ebenfalls der <BODY>-Tag verwendet. Dort wird der Parameter BGCOLOR= verwendet. Es wird im Format #rrggbb der jeweilige rote (rr) grüne (gg) und blaue (bb) Anteil der Farbe bestimmt. Es sind Hexadezimale Werte anzugeben. Teilweise können auch richtige Farbnamen verwendet werden, wie "blue", "red" oder "green".
Sie ändern Ihren <BODY> Tag nun folgendermaßen ab:
<BODY BACKGROUND=hintergr.gif BGCOLOR="#d0d0d0">
Um hier aber einen ungefähren Eindruck dessen zu vermitteln, was Sie erwartet, wurde das folgende Bild gedithert, sodaß es sowohl bei 16 als auch bei 2 Farben angezeigt werden kann. Leider geht bei beiden Darstellungen ein bißchen was verloren. Am besten sehen Sie sich das Kursbeispiel direkt in CAB an: boerse_1.htm

Bei Bildschirmauflösungen mit weniger als 256 Farben sieht das Bild nun nicht gerade schön aus. Daher verwenden die meisten Browser Hintergrundbilder nur, wenn das Programm auf einem Rechner läuft, der eine Farbpalette mit mindestens 256 Farben anbietet.
Bei einer Farbauflösung <= 16 Farben werden auch die Parameter LINK=, VLINK=, und ALINK= ignoriert!
Textformate
Nun bietet sich bei dieser Seite an, auch mit den Textformatierungen herumzuspielen. Am Anfang der Seite soll ein Zitat eines Vorstandsmitglieds stehen. Dies muß natürlich richtig groß und übersichtlich dargestellt werden.
Nun könnten Sie auf die Idee kommen, dazu die Überschriften-Tags zu verwenden. Sie haben sich aber bereits angewöhnt die <H#> Tags wirklich nur für Überschriften heranzuziehen. Es gibt nämlich noch weitere Möglichkeiten, die Schriftgröße, -farbe und -darstellungsart zu ändern.
Gerade für Zitate ist das <CITE>-Tag vorhanden. Der Text zwischen dem Starttag und dem zugehörigen Endetag </CITE> wird meist kursiv dargestellt. Leider ist der Text aber immer noch zu klein.
Der Tag <BIG> sticht Ihnen aber sofort ins Auge, als Sie kurz über die HTML-Tags geblättert haben. Der Text zwischen dem Start und dem entsprechenden Ende-Tag </BIG> wird größer dargestellt.
Um wieviel dieser Text größer wird, kann allerdings nicht beeinflußt werden. HTML ist eben eine hardwareunabhängige Sprache und es gibt Browser, die auch auf einem Textbildschirm arbeiten und da ist eine stufenlose Änderung der Schriftgröße eben nicht möglich.
In HTML ist es kein Problem, mehrere TAGs zu verschachteln. Die Angabe
<CITE><BIG>Das ist ein großes Zitat</BIG></CITE>
führt dazu, daß der Text groß und als Zitat formatiert wird. Man sollte lediglich darauf achten, daß die Tags in der umgekehrten Reihenfolge ausgeschaltet werden, wie sie eingeschaltet wurden. Viele Browser haben mit einer anderen Reihenfolge zwar keine Probleme, aber bei der Menge der Browser kann es durchaus passieren, daß ein Browser damit nicht zurecht kommt.
physikalische Formatierungen
Die meisten Zeichenformatierungen, die auch in einem Textverarbeitungsprogramm möglich sind, werden auch in HTML unterstützt. Sie sollten allerdings immer bedenken, daß Ihre Seite auch von Textbrowsern besucht werden, die z.B. keine Kursivschrift darstellen können.
Daher sollten die physikalischen Formatierungstags sparsam eingesetzt werden.
Folgende physikalische Formatierungen sind möglich:
| HTML-Tags | Wirkung | Beschreibung |
| <B> text </B> | text | fetter Text (bold) |
| <BIG> text </BIG> | größeren Font verwenden | |
| <BLINK> text </BLINK> | blinkender Text | |
| <I> text </I> | text | kursiver Text (italic) |
| <SMALL> text </SMALL> | kleineren Font verwenden | |
| <S> text </S> | durchgestrichener Text | |
| <SUB> text </SUB> | hochgestellter Text (subscript) | |
| <SUP> text </SUP> | tiefergestellter Text (superscript) | |
| <TT> text </TT> | text | Schreibmaschinenschrift |
| <U> text </U> | text | unterstrichener Text |
Analog zu den physikalischen Formatierungstags, die genau beschreiben, was mit dem dargestellten Text passieren soll (größer, kleiner, durchgestrichen etc.), gibt es noch die logischen Formatierungstags, die Sie auch schon verwendet haben.
logische Formatierungen
Diese logischen Tags können von jedem Browser anders angezeigt werden. Dadurch ist es aber dem Browser möglich, Textstellen hervorzuheben, obwohl er evtl. keine Fettschrift unterstützt.
Daher sollten, wenn irgend möglich, eher logische Formatierungen verwendet werden, da diese eben auf jedem Browser darstellbar sind.
Folgende logischen Formatierungen sind möglich:
| HTML-Tags | Darstellung in CAB | Beschreibung |
| <CITE> text </CITE> | kursiv | text ist ein Zitat |
| <CODE> text </CODE> | Schreibmaschine | text ist Sourcecode |
| <EM> text </EM> | kursiv | text ist Betont |
| <KBD> text </KBD> | Schreibmaschine | text wird eingegeben |
| <SAMP> text </SAMP> | Schreibmaschine | text ist ein Beispiel |
| <STRONG> text </STRONG> | fett | text ist wichtig |
| <VAR> text </VAR> | kursiv | text stellt eine Variable dar |
Mit Textformatierungen kann viel Schindluder getrieben werden. Beachten Sie bitte auch, daß Links auch nur unterstrichene Texte sind, die eine andere Farbe haben. Sie sollten also nicht zuviel von diesen Formatierungen verwenden, denn sonst weiß der Anwender der Seite nicht mehr, wo er hinklicken soll und wird Ihre Seiten in Zukunft meiden.
Bunter Text
Sie planen auf der Börsenseite nun eine Tabelle, in der sowohl der Deutsche Aktien Index (DAX) als auch die Rennrad-Aktie dargestellt wird.
Zur Unterscheidung wollen Sie in Ihrer Grafik die Farben Rot und Grün verwenden. Um bereits vor der Grafik darauf hinzuweisen, möchten Sie den Text "Rennrad" und "DAX" bereits in der Farbe anzeigen, in der später auch die Grafik dargestellt wird.
Das <FONT>-Tag bietet hier einige interessante Möglichkeiten, die noch zur Textformatierung verwendet werden können. Es können die Parameter SIZE= und COLOR= angegeben werden.
Der Parameter SIZE= hat einen Bereich von 1-7 und der Standardwert ist 3. Nun können Sie aber nicht nur einen festen Wert einstellen, sondern die Angabe SIZE="+2" bewirkt, daß der aktuelle Font um 2 Einheiten größer dargestellt wird. Die Angabe SIZE="-1" ist natürlich ebenso möglich.
Der Parameter COLOR= gibt die Farbe des Textes an. Der <FONT> Tag hat auch ein Endetag </FONT>. Die Formatierung gilt also innerhalb der beiden Tags. Überschneidungen mit anderen Formatierungstags sind ohne weiteres erlaubt.
Unter die vorgesehene Tabelle haben Sie bereits eine kleine Legende eingefügt. Die zwei farbigen Bildchen waren sehr schnell gezeichnet.
Vertikales Ausrichten
Sie wissen ja bereits, wie Sie Bilder skalieren. Also bauen Sie in die Börsenseite noch die Tabelle ein. Die Tabelle soll so aufgebaut sein, daß im oberen Teil ein Balken den jeweiligen DAX-Wert bzw. den Wert der Rennrad AG angibt.
Die Höhe des Balkens bestimmen Sie im <IMG> Tag mit dem Parameter HEIGHT=. Bleibt lediglich die Frage, wie Sie in der Tabelle dafür sorgen, daß die Balken nicht schön in der Höhe zentriert werden, sondern auf dem Boden der Tabelle liegen. Auch hierzu gibt es einen Parameter im <TH> bzw. <TD>-Tag.
Dieser Parameter nennt sich VALIGN= und bestimmt in einer Tabelle, wie der Inhalt eines Tabellenfeldes in der vertikalen Richtung ausgerichtet ist. Standardwert ist CENTER. Sie geben aber hier BOTTOM an, damit alles auf dem Boden liegt.
Weitere Parameter sind noch TOP und BASELINE die den Text am oberen Rand, oder an einer gemeinsamen Grundlinie ausrichten.
CGI-Skripte
Die Börsenseite muß nun jeden Tag angepaßt werden, da sich die Börsenkurse ja täglich ändern. Das ist aber ein großer Aufwand, den man durchaus auch automatisieren kann. Das Zauberwort heißt CGI. CGI steht für Common Gateway Interface und beschreibt eine Schnittstelle, um dem Server diverse Informationen mitzugeben.
Einfacher gesagt: wenn Sie ein Skript/Programm geschrieben haben, das eine HTML-Seite automatisch erzeugt, dann können Sie einen Link auf dieses Skript legen. Der Server sorgt dafür, daß dieses Skript abgearbeitet und die Ausgabe des Skriptes als HTML-Seite zum Anwender übertragen wird.
Da dieses Verfahren sehr vom WWW-Server abhängig ist, beschreibe ich hier nichts davon. Sollten Sie solche Skripte einsetzen wollen, dann müssen Sie Ihren Provider fragen, wie und wo Sie solche Skripte ablegen.
Vor allem ist zu klären, auf welchem Betriebssystem der Server läuft, denn ein Skript wird ja direkt auf dem Server-Rechner ausgeführt und muß somit für das verwendete Betriebsystem erstellt werden!
Die Börsenseite würde sich aber für eine solche Anwendung anbieten und Sie werden das mit dem Vorstand der Rennrad AG besprechen.
Formulare
Jetzt brauchen Sie als nächstes die Seite für das Bestellformular. Die einfachste Möglichkeit, um Bestellungen aufzunehmen, ist ein Link auf eine eMail-Adresse.
Dazu verwenden Sie den <A> Tag und geben als Protokoll nicht "http://" an, sonder "mailto:". Hinter den Doppelpunkt wird dann die eMailadresse eingetragen.
In folgendem Beispiel ist der Link "mp@ghf.augusta.de" entsprechend markiert.

Da das Mausnetz ebenfalls über das Internet erreichbar ist, können Sie auch gleich eine Mausadresse in den HTML-Seiten verewigen. Die Adresse setzt sich folgendermaßen zusammen: <Vorname>.<Nachname>@<Mauskürzel>.maus.de
Ein Link auf meine Mausadresse sieht dann so aus:
<A HREF="mailto:Michael.Pieper@ll.maus.de">Michael</A>"
Wenn nun ein Benutzer auf den Namen "Michael" klickt, wird er die Möglichkeit erhalten, einen Text zu schreiben und diesen abzusenden. Dennoch haben Sie sich angewöhnt, die Adresse selber nochmal in den Text zu schreiben, damit Sie auch Leute erreichen können, bei denen das "mailto:" nicht funktioniert.
Jetzt haben Sie aber das Problem, daß die Leute nicht genau wissen, was sie alles in die eMail schreiben müssen, damit Sie Ihre Bestellung abwickeln können. Daher bringt Ihnen die Möglichkeit viel zuviel Aufwand und Rückfragen.
Es gibt in HTML nun auch die Variante, daß die Benutzer ein Formular ausfüllen müssen, das sie Ihnen dann zuschicken können. Leider ist das Absenden des Formulars vom Server abhängig und nicht überall möglich. Dazu aber später mehr.
Formulardefinition
Formulare beginnen immer mit der <FORM>-Tag. Ein Formular wird mit dem </FORM>-Tag abgeschlossen. Alle anderen HTML-Tags zwischen dem Start und dem Endetag können zur Formatierung des Formulares verwendet werden.
Ein Formular fällt in einer fertigen Seite fast nicht mehr auf, da lediglich am Anfang ein <FORM>-Tag steht, das am Ende der Seite mit dem Endetag abgeschlossen wird.
Es ist auch möglich, auf einer HTML Seite mehrere Formulare anzulegen. Inwieweit das sinnvoll ist, müssen Sie jeweils immer selber entscheiden.
Im <FORM>-Tag wird im Normalfall eine Adresse eines CGI-Skriptes angegeben, das die Bearbeitung der eingegebenen Daten veranlaßt. Da auch die Angabe einer Mailadresse eine korrekte Adressenangabe ist, kann man mit der Angabe ACTION="mailto:mp@ghf.augusta.de" den WWW Server veranlassen, die Formulardaten per Mail an die angegebene Adresse zu schicken.
Als weiteren Parameter ist METHOD=POST anzugeben. Das spezifiziert die Art der Verarbeitung der Formulardaten. Dieses beschriebene Format ist auf Ihrem Server auf alle Fälle einen Versuch wert. Wenn es nicht geht, dann erhalten Sie schon eine Fehlermeldung, aber evtl. klappt es ja.
Sollte es nicht funktionieren, halten Sie mit dem Betreiber des Servers Rücksprache, wie ein CGI-Skript auf dem Server eingebunden werden kann.
Wenn Sie die Mail erhalten, werden Sie sich über das Format wundern. Da die Eingabe in einen String gewandelt wird, der keine Leerzeichen enthält, kann man den Text fast nicht lesen. Eine Weiterverarbeitung per Programm ist fast nicht zu vermeiden. Dies soll aber nicht Teil dieses Kurses werden.
Das erste Formular
In Ihrem Formular wollen Sie auf alle Fälle die Adresse des Bestellers wissen, daher brauchen Sie Eingabefelder für Name, Straße, Ort und Postleitzahl. Um ein Eingabetextfeld zu erzeugen, gibt es den <INPUT>-Tag.
Als Parameter ist bei jedem Formularelement ein Name erforderlich. Dieser Name wird in der Ergebnisdatei zurückgeliefert. Daher ist es notwendig, diesen Namen eindeutig zu vergeben.
Um die Verarbeitung des Ergebnisses mit einem Programm zu realisieren, ist es notwendig die Länge des Eingabefeldes zu begrenzen. Dazu gibt es den Parameter MAXLENGTH, der die Anzahl der möglichen Zeichen angibt, die der Benutzer eingeben kann. Für den Namen des Bestellers sieht das <INPUT> Tag folgendermaßen aus:
<INPUT NAME="Name" MAXLENGTH=40>
Leider wird nun nur eine Eingabezeile erzeugt, bei der der Benutzer nun gar nicht weiß, was er eintippen soll. Daher brauchen Sie vorher noch einen Text, der angibt, was eingegeben werden soll und am Ende des Eingabefeldes einen Zeilenumbruch, der den nächsten Text in die nächste Zeile befördert.
Name: <INPUT NAME="Name" MAXLENGTH=40><BR>
Der Parameter MAXLENGTH bestimmt nur, wieviel Zeichen der Benutzer eingeben kann, aber nicht wie breit das Feld auf dem Bildschirm dargestellt wird. Dazu gibt es den Parameter SIZE, der festlegt, wie breit das Feld angezeigt werden soll. Ist MAXLENGTH größer als SIZE, dann scrollt der Browser den Eingabetext, wenn der Cursor das Ende des Eingabefeldes erreicht.
Sie erstellen nun das Eingabeformular für den Bestellnamen. Das Ergebnis sieht aber nicht so besonders aus:

Inhalt versenden
Der Benutzer kann jetzt zwar was eintippen, aber abschicken kann er noch nichts. Somit geht alles, was eingegeben wurde, wieder verloren. Es fehlt nämlich noch die Möglichkeit, daß man die Daten übermitteln kann. Dazu wird ebenfalls das <INPUT>-Tag verwendet. Der Parameter TYPE legt fest, was das <INPUT> Tag eigentlich bewirken soll. Bei den bisherigen Eingabefelder wurde der Standard TYPE=TEXT verwendet und mußte daher nicht angegeben werden.
Für den Übermittlungsknopf ist der TYPE=SUBMIT zu verwenden. Der Browser stellt nun eine Möglichkeit dar, die für die Übertragung der eingegebenen Daten zuständig ist. Bei grafischen Browsern wird das ein Button sein.
Wenn Sie bei TYPE=RESET angeben, ermöglichen Sie dem Benutzer das komplette Formular wieder auf den Anfangszustand zu setzen. Da Sie bei den einzelnen Eingabefeldern auch bereits eine Auswahl vorgeben können, würde diese Voreinstellung nach Betätigung des "Reset-Knopfes" wieder eingetragen werden.
Eine Voreinstellung kann durch den Parameter VALUE="xyz" vorgegeben werden. Sie könnten bei der Postleitzahl z.B. den Wert "D-" bereits vorsetzen, sodaß der Benutzer nur noch die 5-stellige Nummer eingeben braucht.
Wird der Wert VALUE= bei den Typen SUBMIT oder RESET angegeben, so kann die Beschriftung des Knopfes beeinflußt werden. Sie haben sich für die folgende Angaben entschieden:
<INPUT TYPE=SUBMIT VALUE="Bestellung absenden"> <INPUT TYPE=RESET VALUE="Formular löschen">
Um der Tabelle auch ein gewisses Format zu geben, packen Sie die <INPUT>-Tags in eine Tabelle ein. Das ist kein Problem, nachdem auch alle HTML-Tags innerhalb des <FORM>-Tags erlaubt sind.
Typen der Formulare
Nun ist es aber auch manchmal nützlich, die Eingabemöglichkeiten des Benutzers einzuschränken. Sie haben ein Feld, das die Postleitzahl aufnimmt. Ihr Programm, das die Eingaben auswertet, lädt den Wert, der in der Postleitzahl eingegeben ist in ein Datenbankfeld, das nur numerische Werte aufnehmen kann.
Aus Ihrer Erfahrung heraus wissen Sie auch, daß es immer wieder Leute gibt, die ein solches Formular verkehrt ausfüllen. Daher fügen Sie dem <INPUT>-Tag für die Postleitzahl den Parameter TYPE=INT hinzu. Dies soll dazu führen, daß nur Ziffern eingegeben werden können. Leider kümmert sich CAB 1.5 nicht um den Parameter, sodaß hier der Benutzer auch Buchstaben eingeben kann. Bei Browsern, die das unterstützen, können Sie dann noch mit den Parametern MIN= und MAX= die Unter- und Obergrenze der einzugebenden Zahl definieren.
Ähnlich dem Wert INT bei TYP= kann auch der Wert TYPE=FLOAT angegeben werden. Hier wären dann nun Fließkommazahlen als Eingabe möglich.
Der Parameter TYPE=URL soll dazu führen, daß Sie nur gültige Netzadressen angeben können. Allerdings ist mir nicht klar, was dabei abgeprüft werden soll und ich weiß auch nicht, ob das ein Browser prüft. CAB 1.5 kümmert sich jedenfalls auch hier nicht um die Angabe.
Der einzige Wert, um den sich CAB 1.5 nun kümmert, ist der Wert TYPE=PASSWORD. Dieser Parameter führt dazu, daß bei der Eingabe des Feldes jedes eingegebene Zeichen mit einem "*" ausgegeben wird, sodaß man sozusagen blind tippen muß. Dieser Parameter bewirkt allerdings nicht, daß das Passwort geschützt übertragen wird! Daher sollten Sie, wenn möglich, keine allzu geheimen Daten über das Netz übertragen!
Auswahlmasken
Damit wäre nun die Eingabemaske für die persönlichen Daten fertiggestellt. Nun wollen Sie ja, daß der Kunde auch ein Modell bestellt. Dazu möchten Sie ihm eine Auswahlmöglichkeit anbieten. Auch dies ist unter HTML möglich.
Um eine Auswahl zu erstellen, gibt es den <SELECT>-Tag. Es wird, wie bei allen Formulartags, ein eindeutiger NAME= benötigt, der als Ergebnis geliefert wird. Als zweiten Parameter können Sie den Parameter SIZE= verwenden. Dieser gibt an, wie groß die Auswahlliste angezeigt werden soll. Wenn Sie SIZE=5 verwenden und die Liste hat 20 Einträge, dann werden nur 5 Stück gleichzeitig angezeigt. Um zu den anderen Auswahlmöglichkeiten zu kommen, muß der Benutzer dann die Liste scrollen. CAB 1.5 kümmert sich leider nicht um den Parameter SIZE=, sondern stellt die Liste immer so groß dar, daß sie auf den Bildschirm paßt. Der <SELECT> Tag ist mit dem Endetag </SELECT> abzuschließen.
Nun müssen Sie noch die verschiedenen Einträge der Liste definieren. Diese Einträge werden mit dem Tag <OPTION> definiert. Dieses Tag hat kein Endetag. Ein Eintrag gilt so lange, bis das nächste <OPTION>-Tag beginnt oder das abschließende </SELECT>-Tag kommt.
Damit die Kunden nun aus den 5 Modellen der Rennrad AG auswählen können, haben Sie die Auswahlmöglichkeit folgendermaßen definiert:
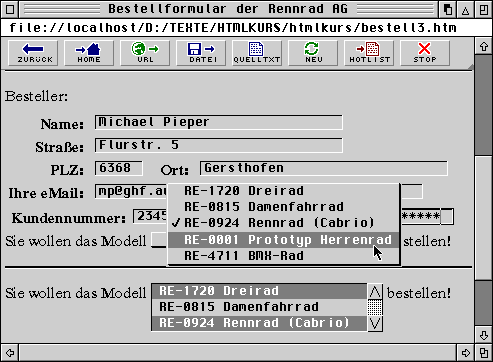
<P>Sie wollen das Modell <SELECT NAME="Modell" SIZE=3> <OPTION> RE-1720 Dreirad <OPTION> RE-0815 Damenfahrrad <OPTION SELECTED> RE-0924 Rennrad (Cabrio) <OPTION> RE-0001 Prototyp Herrenrad <OPTION> RE-4711 BMX-Rad </SELECT> bestellen!</P>
Wenn Sie innerhalb des <OPTION> Tags den Schalter SELECTED schreiben, wie oben beim Cabrio-Rennrad, dann bedeutet das, daß dieser Eintrag bereits ausgewählt ist. So wie Sie die Auswahlliste oben definiert haben, kann der Benutzer maximal ein Modell auswählen. Der Parameter SIZE= wird, wie bereits geschrieben, von CAB 1.5 nicht ausgewertet.
Mehrfachauswahl
Schreiben Sie aber den Schalter MULTIPLE innerhalb des <SELECT>-Tags, dann wertet CAB den Parameter SIZE aus und stellt eine Liste dar, in der man nun mehrere (MULTIPLE) Einträge auswählen kann. Leider macht CAB 1.5 dabei noch einen Fehler, denn der erste Eintrag ist immer ausgewählt.
Den Unterschied zwischen dem normalen <SELECT> und dem <SELECT> mit MULTIPLE Schalter sehen Sie hier unten:
Der obere Teil im Bild ist ein normaler <SELECT> der untere Teil ist die gleiche Auswahl mit MULTIPLE Schalter.

Ihnen persönlich gefällt aber dieser MULTIPLE Schalter überhaupt nicht, denn die Übersicht, was man ausgewählt hat, geht dabei fast völlig verloren. Da wäre es schon besser, wenn man alle Möglichkeiten gleichzeitig auf dem Bildschirm sehen könnte und lediglich durch Ankreuzen die gewünschten Werte auswählen kann.
Checkboxen
In Formularen ist es durchaus möglich, Checkboxen zu erzeugen, die angeklickt werden können. Dazu wird der <INPUT>-Tag verwendet. Allerdings wird der Parameter TYPE nun mit dem Wert TYPE=CHECKBOX versorgt. Dadurch zeichnen die HTML-Browser ein Kästchen, das der Benutzer ankreuzen kann. Die Parameter NAME= und VALUE= werden ähnlich verwendet. Beide zusammen sollten bei der Auswertung einen eindeutigen Wert erzeugen.
In Ihrem Beispiel haben Sie für die Gruppe der Sonderausstattung den NAME="Zusatz" ausgewählt. Den Wert VALUE= haben Sie entsprechend der ausgewählten Sonderausstattung eine sinnvolle Abkürzung verpaßt.
Der Benutzer kann nun beliebig viele Werte auswählen. Die Grundeinstellung wird mit dem Schalter CHECKED im <INPUT>-Tag voreingestellt. Wird der Schalter angegeben, so erhält das Feld bereits ein Kreuz und gilt als ausgewählt.
Diese Eingabemöglichkeit entspricht dem <SELECT> mit MULTIPLE-Schalter. Wenn der Benutzer nur eine Möglichkeit aus mehreren auswählen darf, also eine Auswahl ohne MULTIPLE, dann kann dies mit dem TYPE=RADIO festgelegt werden.
Der TYPE=RADIO führt dazu, daß lediglich ein Feld der <INPUT> Tags ausgewählt werden kann, die den gleichen NAME= haben.
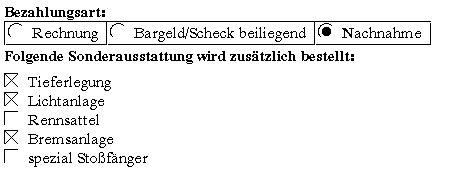
In Ihrem Beispiel verwenden Sie diese Möglichkeit, um die Zahlungsart auswählen zu können. Da die <INPUT> Tags immer nur die Schalter oder Checkboxen darstellen, müssen Sie mit anderen Formatierungstags dafür sorgen, daß auch ein entsprechender Text dem Benutzer zeigt, was er eigentlich ankreuzt.
So haben Sie z.B. die Zahlungsart in eine Tabelle eingerahmt und bei der Sonderausstattung die Trennung jeweils durch einen erzwungenen Zeilenumbruch strukturiert. Das Ergebnis in CAB sieht dann folgendermaßen aus:

Eingabefelder
Um dem Benutzer nun aber auch die Möglichkeit zu geben, größere Texte einzugeben als nur eine Zeile, gibt es noch das <TEXTAREA>-Tag. Dieses sorgt dafür, daß der Benutzer ein Eingabefeld bekommt. Die Größe dieses Feldes wird durch die Parameter ROWS= und COLS= definiert.
ROWS steht für die Zeilen und COLS für die Spalten des Feldes. Der NAME ist selbstverständlich ebenfalls erforderlich. Bedenken Sie aber immer, daß das ganze Formular als ein String dem Programm geschickt wird. Leerzeichen und Sonderzeichen werden mit Ersatzzeichen dargestellt. Leider werden hier wieder andere Zeichenersetzungen gewählt als bei den HTML-Seiten.
Es ist also unbedingt notwendig, eine Nachverarbeitung hinter ein umfangreiches Formular zu schalten.
Gerade bei Formularen lassen sich noch viele andere Möglichkeiten nutzen, die ich hier aber nicht mehr genauer beschreiben möchte, da dies hauptsächlich für die Programmierer der Nachverarbeitungsprogramme wichtig ist. Sollte daran Interesse bestehen, kann dies in einer späteren Folge genauer untersucht werden.
Die Bestellungsseite ist somit auch fertig erstellt und gesichert. Ihre Arbeit nähert sich dem Ende...
Verweise auf fremde Seiten
Es fehlt jetzt lediglich noch die letzte Seite, in der Sie Links zu verwandten Seiten unterbringen wollen.
Da Sie aber mit Links bereits kräftig gearbeitet haben, ist es lediglich noch Such- und Tipparbeit. Bei den Verweisen auf fremde Rechner müssen Sie darauf achten, daß Sie die komplette Adresse der Seite angeben.
Um z.B. auf meine Seite im WWW zu verweisen, müssen Sie im <A>-Tag bei HREF die komplette Adresse angeben: HREF="http://www.augusta.de/~michael/"
Das Netz ändert sich aber sehr schnell, sodaß manche Links plötzlich nicht mehr funktionieren, weil die angesteuerte Seite nicht mehr verfügbar ist.
Evtl. wurden nur ein paar Namen geändert, oder der Anbieter hat aufgegeben und die Seiten aus dem Netz gelöscht. Nun ergibt sich das Problem, wie man die ganzen Links seiner Seiten testen kann, ob diese noch funktionieren.
Das Netz hat aber bereits alles mögliche geboren, sodaß es auch LINK-Checker gibt. Dies sind Programme im Netz, die die Links einer Seite überprüfen und evtl. Fehler melden.
Ebenso gibt es HTML-Validatoren, die eine Überprüfung des HTML-Source übernehmen und fehlerhaften Code melden.
HTML-Validator
Ein HTML-Validator ist ein Programm im Netz, das jeder benutzen kann.
Diesem Programm übergibt man die Adressen der Seiten, die überprüft werden sollen. Hier wird nun die Angabe des <!DOCTYPE> Tags wichtig, da diese Programme die dort vorhande Information auswerten und je nach festgelegter HTML-Version die Seiten überprüfen.
Sie wissen, daß man immer wieder Fehler machen kann, daher besuchen Sie regelmäßig den WEBTECH Validator. Die Adresse im Netz ist:
WEBTECHS HTML Validation Service
Sie können bei diesem Service gleich mehrere zu testende Seiten angeben. Außerdem ist der WEBTECH-Server ziemlich schnell, sodaß die Antwort des Programms nicht lange auf sich warten läßt.
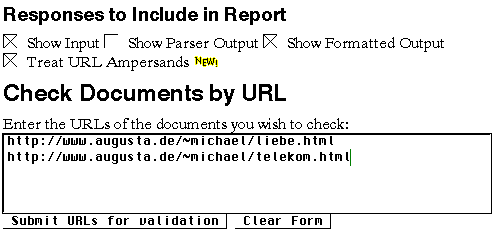
Das Formular füllen Sie wie folgt aus:

Wenn Sie den Button "Submit URL's for validation" betätigen, werden die eingetragenen Daten übermittelt und der Validator holt sich die Seiten von Ihrem Server und überprüft diese auf Fehler.
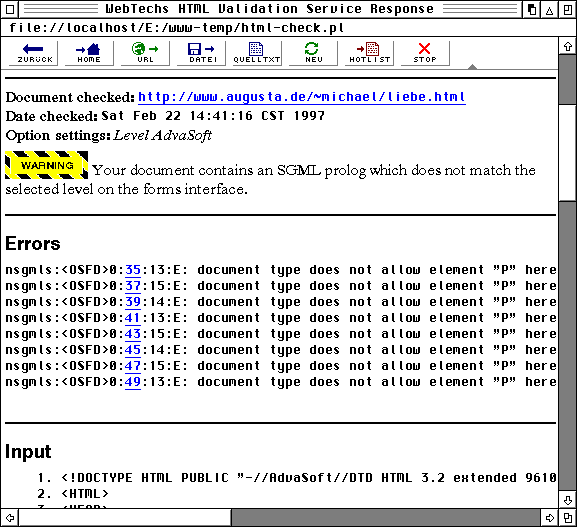
Ergebnis des Validators
Als Ergebnis erhalten Sie dann eine Fehlerliste, sowie die getestete Datei mit Zeilennummern, sodaß Sie mit einem einfachen Klick auf die Fehlermeldung gleich zu der entsprechenden Stelle im Sourcecode kommen.

Feierabend
Das ging ja gerade noch gut. Sie packen alle Dateien zusammen und schieben diese auf eine Diskette. Die Manager der Rennrad AG werden sich nun eine Woche Zeit lassen, um sich Ihr Ergebnis anzusehen. Danach haben Sie bereits ein Treffen mit den Verantwortlichen arrangiert, um ihnen noch ein paar Dinge zu erklären und evtl. Erweiterungen der Seiten zu diskutieren.
Schließlich sind noch viele Dinge in HTML möglich, die Sie hier in dieses kleine Beispiel nicht mehr einbringen konnten.
Da wären noch die folgenden Themen, die bis jetzt noch gar nicht angesprochen wurden:
- Frames
- Diashows und sich selbst verändernde Seiten
- Animierte Bilder
- Hintergrundmusik
Außerdem sind ein paar Dinge noch zu besprechen, die den Server und dessen Funktionen betreffen, wie:
- Eintrag der Seiten in die Suchmaschinen
- Zugriffszähler und Statistik
- Werbung für die Seiten
- Abruf von Dateien von Ihrem ftp-Server
Aber das sind alles Punkte, die erst geklärt werden müssen, wenn sich die Rennrad AG dazu entschließt, die Seiten von Ihnen erstellen zu lassen. Aber bis dahin machen Sie erstmal Feierabend und genießen ein kühles Bier in der schönen Nachmittagssonne...
Rainer Wiesenfeller
Letzte Änderung am 1. August 1997



